Did you know Google factors in the speed a page loads when ranking pages? Even if you're successfully managing your site's metadata, your SEO will take a hit if your page loads slowly. And beyond site rankings, slower loading pages result in a poor user experience, leading to higher bounce rates, lower average time spent on the page, and lower conversions.
Angular Universal is a solution that introduces the use of Server-Side Rendering to Single Page Applications (SPAs) made with Angular.
What is Server-Side Rendering?
There are three strategies for serving applications:
-
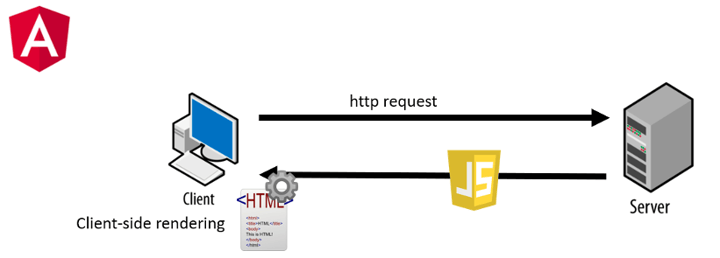
Client-side Rendering (CSR): Default serving strategy used by Angular. The rendering of the view occurs in the browser.
-
Server-Side Rendering (SSR): The rendering of the view occurs in the server every time the user requests the view.
-
Static Site Generation (SSG): The rendering of the view occurs at build time. The server only sends the pre-rendered views. You can learn more about SSG here!
The idea behind server-side rendering is to keep the content dynamic and, at the same time, remove computational load from the user. Every time a user makes a request to the server, the server will render the HTML to be displayed and send it to the user.
The advantages of SSR include:
-
The server always sends updated content. SSR is advantageous when the content of your page frequently changes.
-
Loading time is more consistent even on slower devices. In the case of SPAs, the browser modifies the base HTML to display the contents. Now the server does it.
-
Performs better SEO than SPAs. SPAs serves an empty HTML document first. Search bots have to execute JavaScript before seeing any content, slowing down indexing. SSR content is already in the HTML. (Someone compared the performance of the two here with dramatic results.)
How Angular Works
To understand the way Angular Universal adds SSR, you first need to understand how Angular works.
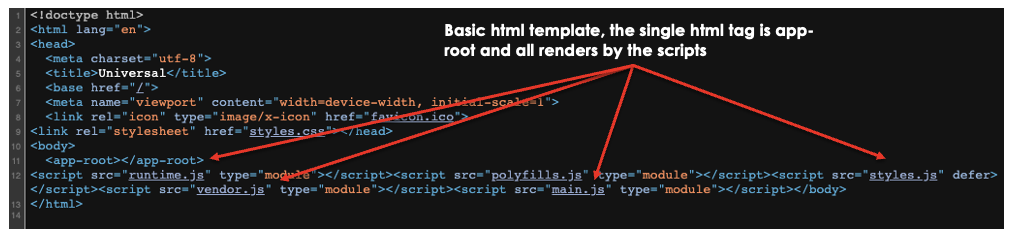
Angular is a framework for creating SPAs. With a traditional web page, for each of the page's routes, the server sends an HTML file to the user's browser to display it. In the case of SPAs, the server sends an HTML file with the app-root tag and a JavaScript .js file. As the user interacts with the page, the JavaScript shows different things to the user.
Single Page Applications are requested only once from the server. The server returns a single HTML file modified to display the new content with the help of the instructions described in the JavaScript file.
Example: The user submits a form. The form data is sent to the backend. Instead of returning a new HTML file, the SPA rewrites the HTML base file to display a success message. The instructions needed to display the success message are already in the web application, with no need for the server to send a new page.
In client-side rendering, the web application itself makes the HTML the browser displays.

Client-side rendering has multiple advantages:
-
Single time load: Once the browser has received all the necessary files to render the web, it does not need to ask for more. Navigation inside the web is much faster than in a conventional website.
-
Faster development time: The development time is generally shorter due to the different frameworks such as Angular, Vue, or React, mainly because they provide a working space that aids code reuse.
-
Enhanced User Experience: Content is rendered much faster since there is no need to request a new HTML file, and the application already knows how to display it.
-
Dynamic content: SPAs can be rendered in multiple ways depending on the content we want to show. So they are ideal when we want to make websites with dynamic content.
How Angular Universal Works
With Angular, the browser receives the instructions to build the view on the base HTML sent by the server.
You may need the view to be already rendered so the page loads faster. Angular Universal performs that pre-rendering process.
.png?width=720&name=Picture%201%20(1).png)
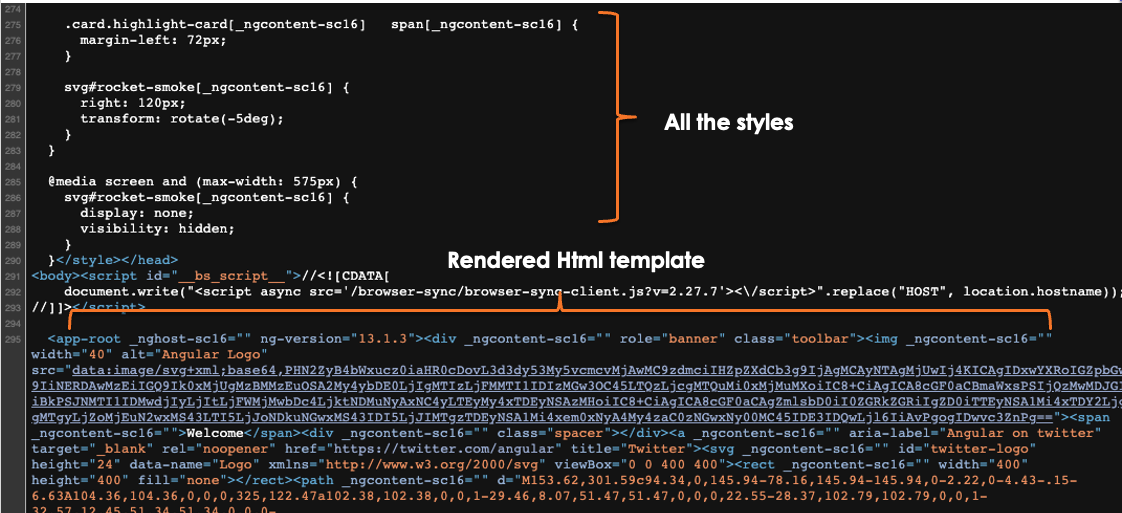
Angular Universal makes the server render the HTML and CSS before sending it to the user. The rendering process can be done at build time or when the user requests the website. Angular Universal renders the first static view the user will see and sends it to them. At the same time, Angular will send the rest of the application as a SPA. The first load of the web page is faster, and the user will be able to see the app's content before it becomes fully interactive. Also, the navigation inside the page will feel fast.
Pros:
-
Better SEO than only using Angular.
-
Low render effort for clients.
-
It is not necessary to rewrite the SPA code to make it SSR.
Cons:
-
Sometimes the loading time is too long and ends in a timeout error.
-
If the website content rarely changes, the server wastes resources rendering a primarily static page. Resources cost you money, especially if you use pay-per-use servers.
When to use Angular Universal for SSR?
Use Angular Universal when you need the advantages of SSR:
-
Websites with dynamic content. When your web content is dynamic, it is very susceptible to change in the short term.
-
SEO required. Your website needs good search engine positioning.
If you are making a static website, consider using Scully for pre-rendering. Learn more about Scully here!
How to Install and Use Angular Universal
First, you need to have Angular CLI installed.
- Create a new Angular project running
ng newand follow the steps shown in the console. - Navigate to the project’s root directory and execute:
ng add @nguniversal/express-engine
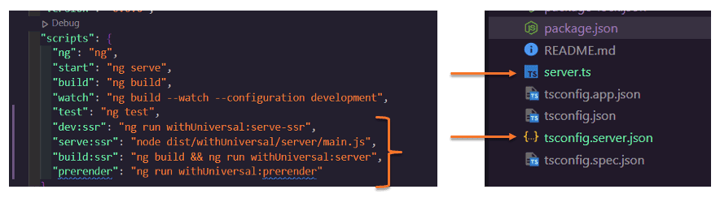
The above command creates all the modules you need and will add the server configuration. It will also provide some commands to test and build your Angular project with Angular Universal.

npm run dev:ssr to see the app being served with Angular Universal and ng serve to see the app being served as usual. Then look at the source of the page.Without Angular Universal:


SEO and good performance are crucial if your website relies on online searches to attract customers. One way to improve the website's speed is with fast content delivery. Angular Universal pre-renders the view so it is delivered fast and can be quickly parsed by search bots.
Angular Universal lets you build with Angular while improving SEO and page loading speed.
To find out more about Angular Universal, don't hesitate to contact us!