While Angular is one of the most widely used frameworks in the world, it has a problem with generating static sites that are performant and search engine optimized.
Single Page Applications (SPAs) call content via API connections, which removes all crawlable content from the page's actual code, content that the SEO bots need for Search Engines (like Google).
When developing with Angular, you get the advantages of a powerful frontend framework to write scalable and efficient-to-market code, but because there is no actual HTML code in its source code that Google crawlers can detect, Angular presents SEO challenges.
Adding Scully to your Angular projects gives you the best of both worlds.
Read on to get a better idea of what problems Scully solves, why it's better than the most popular alternative, and what a Scully project looks like.
What is a Static Site Generator?
First, a little background.
Static site
A static site is one whose information does not change over time, so the best way to serve it is to send HTML, JS, and CSS files to the browser for rendering.
Static site generator
A static site generator is a tool that helps us create static websites (by generating HTML, CSS, and JS files) out of Single Page Applications (SPAs), like the ones created with Angular.
Why do I need a static site generator?
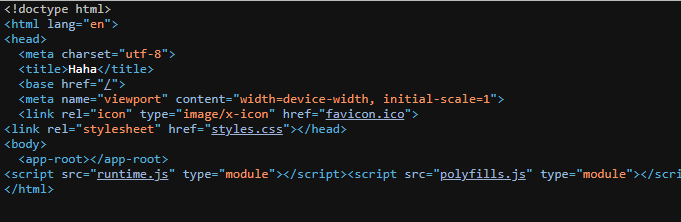
With a SPA created with Angular, the server sends an HTML file only with an app-root tag. The rest of the HTML tree remains computed by the logic inside the JS files for the web crawlers. This also places the workload on the browser, which has to first create the HTML files according to Angular's instructions and then show them.
The time it takes to do that process, together with the lack of META tags that are generally present in Angular applications, often results in poor performance and SEO.
Using static site generators solves these problems, as I'll explain.
What is Scully?
Scully is a static site generator for Angular projects following the conventions of a Jamstack and using pre-rendering. With Scully, you are serving pre-rendered HTML enhanced by Javascript and an API service.
 Pros
Pros
- The initial view is loaded as fast as possible because the client only needs to receive the HTML file.
- Scully pre-rendering gives us a better SEO performance, as the bots analyze the site and obtain everything they need without waiting for JavaScript to download and execute to populate keywords and content. You get faster load time and improved web vitals performance. Web Vitals Performance is a key metric that Google uses to rank sites.
Cons
- Every time we make a change in our website, we need to rebuild it entirely.
- Because of its pre-rendering nature, Scully is not very effective if we are trying to build a dynamic website or system.
Why Scully and Not Angular Universal?
Before explaining more about Scully, I'll talk about Angular Universal.
For quite some time, Angular Universal has been the market preference when it comes to creating applications with good SEO and performance. However, the purpose of Angular Universal is server-side rendering. This means that the server renders the view each time the user requests it, so that it can always use the latest update of the information, making it very useful for websites that need dynamic content.
A landing page’s content usually doesn’t change over time, so rendering on every request is a waste of resources as we create the same HTML over and over again.
Also, Angular Universal be difficult to integrate it with an application that has already been built, sometimes to the point of taking months to achieve. That's why it might be better to use the pre-rendering approach.
Pre-rendering reduces computational costs and loads faster, which helps you rank higher in SEO. Also, once the views are pre-rendered, bots can fully analyze your website.
Another aspect to note is that serving pre-rendered views does not require a server, which is the case when using Angular universal. You only need a CDN (Content Delivery Network) so that any user could see your website.
You can choose either server-side rendering or pre-rendering. You should aim for server-side rendering for dynamic content and pre-rendering for static content.
How Does Scully Work?
Scully adds a command to use right after the Angular build. It analyzes the route structure of your Angular project and creates a list of routes.
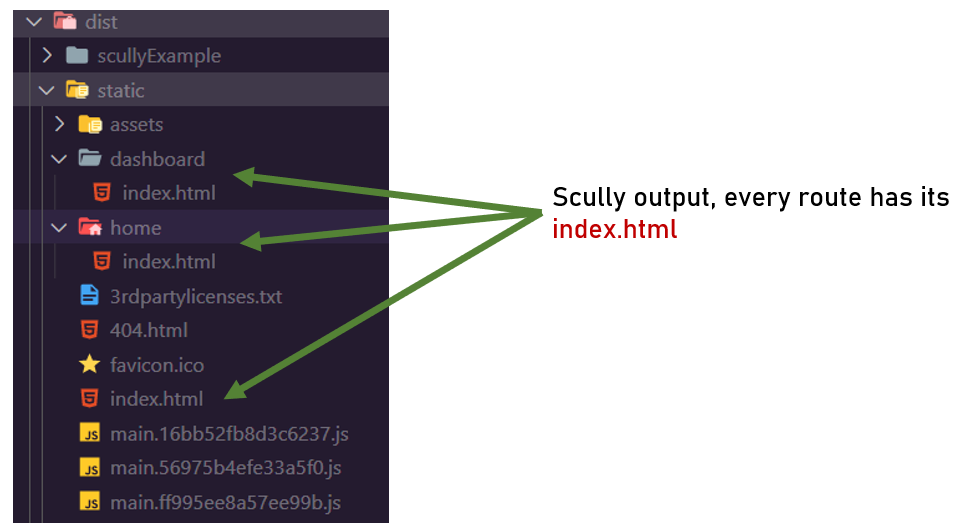
Then it uses a Chromium browser (brought by Puppeteer) to run your application and render every single route of it. Scully will store the resulting markup into an index.html.
Example: If you have 200 possible routes, your build will have 200 index.html files.
Scully Plugins
Scully is unable to render routes with params. Scully needs the full route path to be able to render it. And here's where plugins can help you.
Scully has a flexible and extensible plugin system that allows you to tell it what to render and how to render it. These plugins can be of different types, depending on when and how you want to use them. Some of the plugin types you can use are:
- router plugins: These teach Scully on how to get the required data from the route params to pre-render pages.
- postProcessByDom plugins: Used to transform the rendered HTML. After the Angular application renders, the HTML content is passed to a postProcessByDom plugin where it can be further modified.
- alldone plugins: These are called after all Scully procedures.
In addition, Scully has a rich community that creates and shares plugins. You can check some of those community plugins here.
What Does a Scully Project Look Like?
First, you need to have Angular CLI version 10 or later installed. You create a new Angular project and navigate to the new project's root directory. Execute ng add @scullyio/init and go to the config.ts file where you choose what to pre-render, where to save it, plugins to use, etc.
If you want to add any plugins, go to the folder called scully/plugins and register them there.
After you have everything configured, you should ensure our application has routes defined, then run Scully:
ng build --configuration production
npm run scully *OR* npx scully --After Scully finishes building, you should have something like this:

Finally, run npm run scully:serve and go to the set port to see the results.
Following these steps with an Angular's default POC (Proof of Concept) project, you can easily tell the difference between the SPA served Angular application and its pre-rendered version:
Angular's default project served as SPA

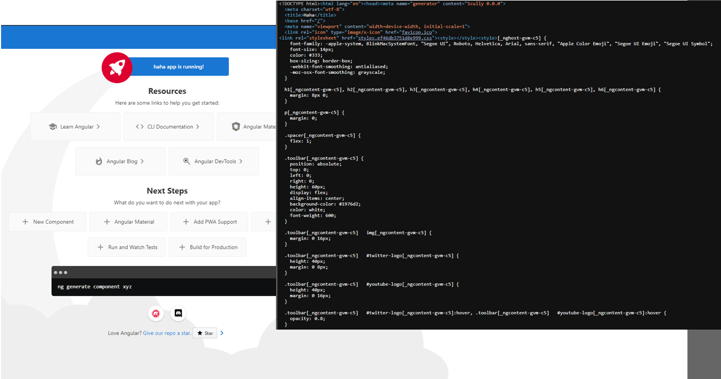
Angular’s default project, pre-rendered with Scully

When you inspect the code of the two versions, you can see that when you pre-render with Scully all the HTML and styling comes from the server. However, when you serve an Angular application as usual, you get what you see in the image and you have to compute the rest of the view before showing it, which consumes resources on the client-side.
Scully CLI
Scully also has a very powerful CLI that saves you development time. These are some of the flags you can use:
--baseFilterflag: allows you to point out specific routes that you need to render. This can save a lot of time since there is no need to pre-render the whole application.--configFileflag: allows you to use different configuration files.--ssl flag: runs Scully server with ssl.
Conclusion
Scully is the best choice when creating static web pages while using Angular, it allows you to enhance your apps using pre-rendering, without changing the way you build Angular apps.
In addition, it provides a very powerful CLI that helps save development time and a plugin system that allows you to customize your rendering workflow.
If you want to develop a static website, Scully is an excellent choice, even if it doesn’t have a community as large as Nuxt.js or Gatsby.
Do you need help improving your Angular app’s performance or SEO? Contact us for a free quote!




