If you’re using GitHub Actions as your Pipeline Runner, Bitovi has created a new GitHub action that makes publishing your Storybook to GitHub Pages a snap. It’s using a new feature in GitHub pages to help keep your repositories clean.
Here’s how the Storybook to Github Pages action works:
-
Set up your Project for Pages
-
Add a GitHub Action Workflow
That’s it!
Here's a quick demo!
Set Up Your Project for Pages.
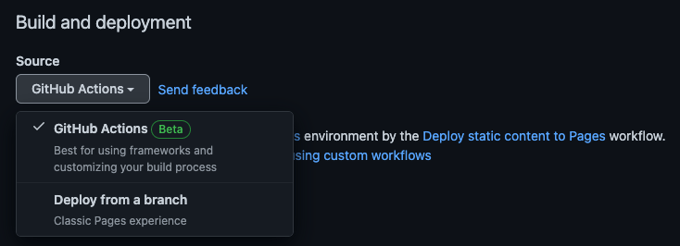
Since the default Source is “Deploy from a Branch,” you’ll need to change the source.
In the project repo in GitHub, go to Settings > Pages
For the source, select GitHub Actions

Add a GitHub Action Workflow
Create the file .github/workflows/deploy.yaml
Add the content below
name: Build and Publish storybook to GitHub Pages
on:
push:
branches:
- "main"
jobs:
deploy:
environment:
name: github-pages
url: ${{ steps.build-publish.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- id: build-publish
uses: bitovi/github-actions-storybook-to-github-pages@v1.0.0
with:
path: dist/storybook
build_command: npm run build-storybook
Update the path to be the path to your output of the build step.
Update the build_command to be the build command for Storybook.
When you push code to your branch main, it will get built and deployed to GitHub Pages.
From there, you can set up a custom domain or share your published Storybook with the GitHub URL (which you can find in the settings section of your repo).
Need Help?
Drop into Bitovi’s Discord Community, and talk to us in the #devops channel!
Need React Consulting or DevOps Consulting services? Bitovi has consultants that can assist with all aspects of your development and DevOps journey. Book your free consultation call to pick our brains!