It’s been five months since I last wrote one of these community updates, but not because there haven’t been any updates to give… au contraire, I have a ton of links for you to check out, so let’s dive into it!
CanJS 5
CanJS 5 was released in July! It includes features such as having a tree-shakeable main module, first-class webpack support, simple model mixins for easier can-connect integration, more powerful and easier query logic configuration for can-connect, and more. Read the CanJS 5 blog post for all the details.
Since then, dozens of releases have been made, including:
- 5.1—adds can-route-mock
- 5.2—strict mode in more modules
- 5.3—component elements now have a
.viewModelproperty - 5.4—includes can-debug 2.0
- 5.5—slots can pass individual values and can-map has a new _legacyAttrBehavior backwards compatibility helper
- 5.6—can-map-compat makes it easier to migrate away from the legacy can-map
- 5.7—includes can-connect-ndjson 1.0 and can-validate-legacy 2.0
- 5.8—adds and helpers
- 5.9—DefineMap is the new default for can-route.data
- 5.10—scope/key syntax can be used for scope walking
- 5.11—adds .value getter and setters for Async/Resolver/Settable/Setter and SimpleObservable
- 5.12—event bindings can now have simple setters, e.g.
on:click="this.key = value" - 5.13—fixes an XSS vulnerability
- 5.14—can-reflect-promise support hasOwnKey and fixes a bug with can-route-pushstate in SSR with live-reload
- 5.15—adds and, not, and or can-stache helpers
- 5.16—can-dom-mutate’s onNodeInsertion works with text nodes

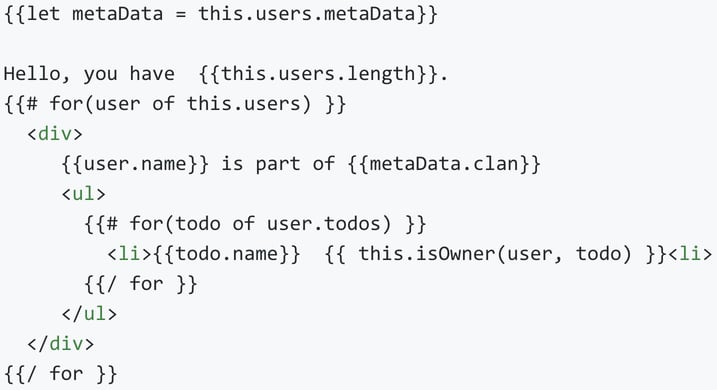
Ahh, the #for(of) and let syntax is a breath of fresh air.
StealJS 2
StealJS 2 was also released in July! It includes best-in-class tree shaking support, native Promises used by default, simplified demo pages, increased dev code removal, and more!
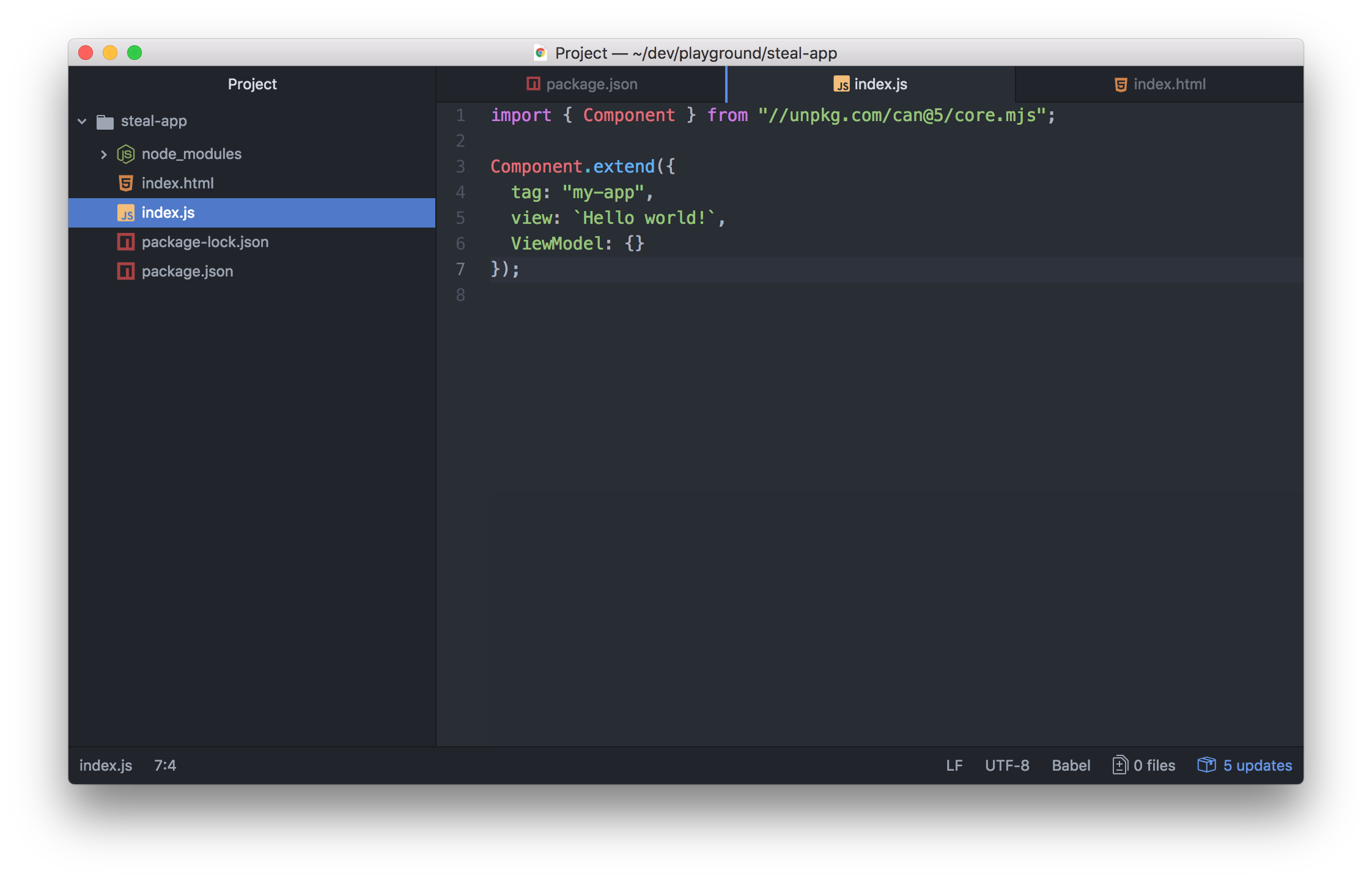
Since then, steal 2.1 was released with support for importing modules from http, https, and // as specifiers:

Helpful forum posts
Below are some forum posts with tips & tricks you might find helpful!
- What the “Unable to find key” warnings in CanJS mean and how to fix them
- Using DefineMap’s
valuebehavior to produce “middle tier” events - Learn how to take advantage of new routing patterns in your DoneJS app thanks to done-autorender 2.3
- How to turn off zones in DoneJS
- VS Code Settings for can-stache tag autocomplete without a plugin
- Upgrading to CanJS 4? Here’s a commented commit to learn from!
- Upgrading to CanJS 5? Here’s a commented commit to learn from!

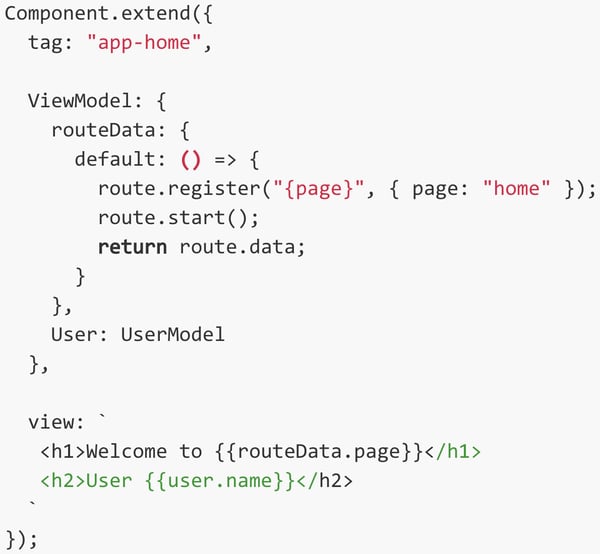
Nicer routing from Separating route data from your AppViewModel
Blog posts and videos
In Open Source Theory, Justin Meyer explains the goals of the DoneJS open source efforts and how those efforts are managed. This article kicked off a great discussion in our forums about how we can improve our open source projects. Read the blog post or watch the video!
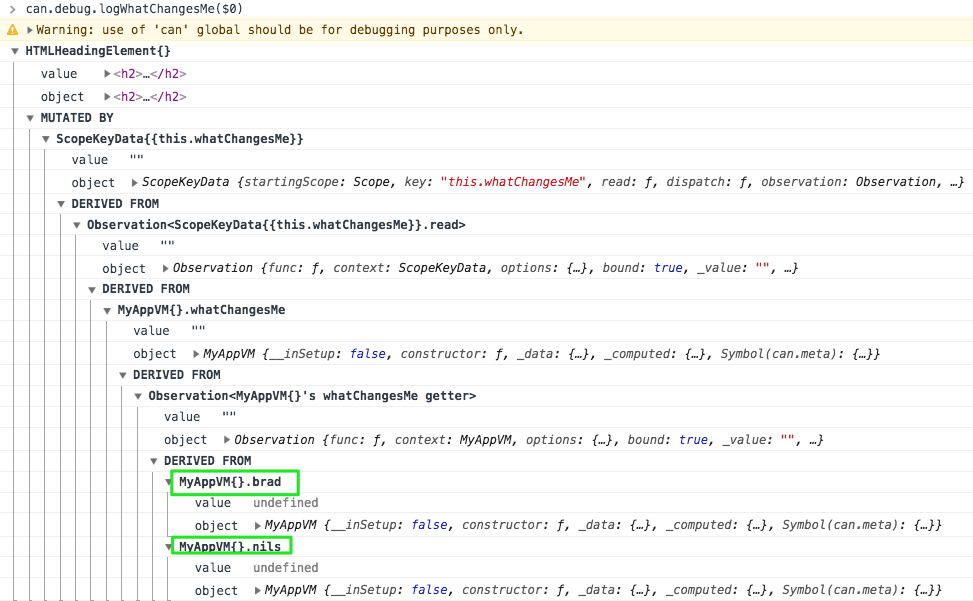
Justin also published a CanJS Debugging Tutorial article and live stream that walks through some of CanJS’s best debugging tools. You can follow along or sit back and watch the video.
Some other blog posts and videos from around the web:
- The CanJS Widgetry #7 - Multiple Modals live stream shows you how to create multiple modal windows dynamically with CanJS's new ability to dynamically instantiate components.
- In CanJS modlet pattern, Matt Chaffe describes modlets and the value of building demo pages.
- In Making a User Media Preview Component, Austin Kurpuis explains how to make User Media Preview components with CanJS and the MediaDevices API.
The Multiple Modals example:
See the Pen CanJS 5.0 - Multiple Modals - Final by Justin Meyer (@justinbmeyer) on CodePen.
Grab bag
But wait, even more links to check out!
- VS Code can-stache snippets
- JS Jabber Podcast Episode: “CanJS 4.0” with Justin Meyer
- Progressive loading with ES modules CodePen
- CanJS 5 Color Picker CodePen (from this forum thread)
See the Pen CanJS 5.0 - Color Picker by Justin Meyer (@justinbmeyer) on CodePen.
Community survey
We run a community survey every six weeks to get a feel for what everyone would like Bitovi’s open source team to prioritize. Sign up here if you haven’t already (the next one comes out this Friday)!
A couple months ago, Justin took a look back on what the team has accomplished based on your votes. It’s been a busy year!
Since our last community update, we’ve shipped:
- CanJS Logic Guide
- CanJS Routing Guide
- CanJS Service Layer Guide
- CanJS Testing Guide
- can-query-logic / make it easier to configure and understand can-set
- Improved compatibility with webpack
- Improved routing to components
- Make can-stache even more like JavaScript
We’re currently working on the following:
- Improve CanJS Devtools
- Make it possible to support IE11 (the packages you need might already be ready!)
- DoneJS 3 (see Matthew’s update on the forums if you want to give a pre-release a spin)
- Improve the content of the CanJS documentation (ongoing project for the last few months)
Say hi in person or online
If you’re in Boston, Chicago, Los Angeles, or Silicon Valley, be sure to RSVP to our meetups in those locations:
- Chicago: Wednesday, November 14th: Hands-On with CanJS Debugging Tools
- Los Angeles: Tuesday, November 20th: Build a Signup and Login Form
Not in those cities? Chat with us on our forums, Gitter, or Twitter!
Contributors
Last but certainly not least, we’d like to recognize the following people for their contributions to our open source projects:
- Adam L Barrett’s contributions to ylem
- Alabbas Alhaj ali’s contributions to DocumentJS
- Brad Momberger’s contributions to CanJS and StealJS
- Cameron Crothers’s contributions to CanJS
- chriswmercer’s contributions to CanJS
- Christopher Baker’s contributions to bit-docs, DocumentJS, DoneJS, Testee, and ylem
- Daniel Tian’s contributions to CanJS
- Frank Lemanschik’s contributions to DoneJS
- Gabriele Petrioli’s contributions to DoneJS
- Iago Bruno’s contributions to StealJS
- Joel Kuzmarski’s contributions to CanJS and DoneJS
- Jeroen Cornelissen’s contributions to CanJS
- Manuel Mujica’s contributions to DocumentJS and FuncUnit
- Mark Stahl’s contributions to CanJS
- Matt Chaffe’s contributions to CanJS
- Mike Dane’s contributions to ylem
- Mike 'mitch' Mitchel’s contributions to CanJS
- Nando Theessen’s contributions to CanJS
- Nils Lundquist’s contributions to StealJS
- Rahul Makhija’s contributions to CanJS
- Ryan Wheale’s contributions to ylem
- Ryan Wilson’s contributions to CanJS
- Thomas Dillard’s contributions to CanJS
- Thomas Wilburn’s contributions to CanJS
- 席铭’s contributions to StealJS
Hire us
DoneJS’s main sponsor is Bitovi. We provide web and mobile application consulting services. We can build your app, work with you to build it, or teach you how to build it. To learn more visit bitovi.com or @bitovi on Twitter.