Teamwork makes the dream work! But in this new age of remote work, how can creative teams collaborate to make their dreams work when they’re spread out across continents and various time zones? At Bitovi, we’re experts when it comes to working remotely, and we can help your product design teams level up in this arena.
In this blog post, we’ll break down four key areas of remote work and outline the best methods for designing from afar.
1. Synchronous Communication
If you’re accustomed to working in an office environment, you might think the digital equivalent of an in-person meeting is the now-ubiquitous video call. With the real-time convenience of a phone call, the added human element of face-to-face conversation, and the ability to share one’s screen, it’s easy to understand why this method has become so popular. However, video calls are not always the most efficient means of communication.
Challenges of Synchronous Communication
-
Finding time on your team members' calendars (especially when considering time zones)
-
Inefficient use of time: ever notice how people will use the entire 30 or 60 minutes of a work call? There’s a name for that! It’s called Parkinson’s Law.
-
“Zoom fatigue” is real! Sometimes video calls can leave designers feeling drained, but you need them to be energized.
Tips for Successful Synchronous Communication
-
Share your screen. Pull up a blank document, create a quick agenda, and take notes live on the call. It helps everyone understand what will be covered, and keeps everyone on task.
-
If face-time is not essential, opt for a Slack huddle or a good old-fashioned audio call. (P.S. - you can still share your screen).
2. Asynchronous Collaboration
Because synchronous communication presents so many challenges, product designers and product design teams may opt for asynchronous collaboration instead. This could include instant messaging (through services like Slack or Microsoft Teams), email, and using commenting features within design tools. Working asynchronously allows for more freedom and flexibility. Plus, communicating through text media often means there is a paper trail of discussions and decisions, making it easier to look back at the record when things get dicey.
Challenges of Asynchronous Collaboration
Tips for Successful Asynchronous Collaboration
3. Virtual Co-Designing
In a physical office environment it is easy for designers to brainstorm, ideate, sketch, and problem-solve together. With the proper tools, remote teams can co-design just as effectively. In the absence of an actual whiteboard, digital tools like Miro and FigJam are robust replacements. Hopping on a call and designing live with your team is a great way make decisions democratically and in real-time. Live collaboration can generate some of our best ideas, and it’s also great for team bonding.
Challenges of Virtual Co-designing
Tips for Successful Virtual Co-designing

4. Note-Taking and Documentation
No matter how your remote design team decides to get its work done, you’ll need to document design decisions along the way. Documentation works best when it exists in a single source of truth, also known as a wiki. This source should be a living, breathing document that is consistently updated and maintained. Confluence and Notion are great solutions for this type of need.
Challenges of Note-Taking and Documentation
-
If left for too long, the source of truth can rot, and then the task of updating it becomes daunting
-
If norms around who will update this source of truth (and when and how) are not established, it may become a “tragedy of the commons” and can slip between the cracks
Tips for Successful Note-Taking and Documentation

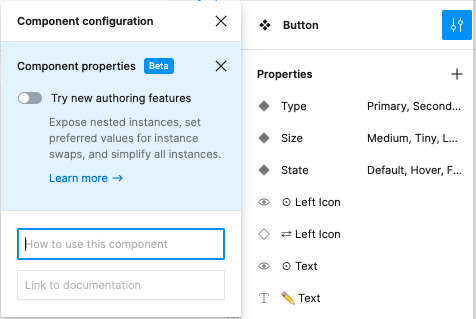
Add documentation to components in Figma
|
|

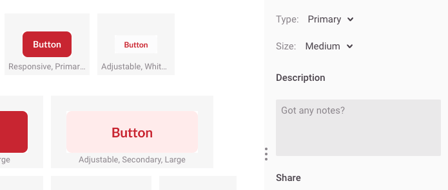
Add a description in Zeplin
|
Conclusion
Navigating remote product design consulting can be difficult, but it doesn’t have to be! Our product design consultants excel on remote teams thanks to a blend of synchronous and asynchronous communication, virtual co-designing, and rigorous documentation.
Is your design team feeling a little too remote?
Bitovi has expert product design consultants ready to support your project! Book a free consultation call to get started.