Did you know that more than 25% of people in the US are living with a disability? If you don’t factor accessibility into your development process, it's entirely possible that 1 in 4 of the users you're trying to target won't be able to use your website or application.
Building in accessibility (sometimes abbreviated as a11y) isn't as difficult as you may imagine, particularly with the right tools. The @angular-eslint repo of ESLint rules for Angular offers you linting rules that can help you enforce accessibility best practices in Angular component templates.
Applying these rules doesn’t guarantee full accessibility, but incorporating them can be a relatively painless step in the right direction.
We'll go through a general rule, then rules having to do with the content on the page, and finally some rules involving user interactivity. While this is an overview, you can find in-depth information for each of these rules at the end of this post.
Ready to take a big step toward designing for all your users? Let's dive in.
A General Rule: Meet ARIA
First, I’ll introduce a general, but important rule. This rule validates common interactions and widgets and, among other things, makes sure they can be correctly used by assistive technologies that improve accessibility.
The ARIA (Accessible Rich Internet Applications) specification defines HTML attributes so they can provide additional semantics (Here's a deeper dive into ARIA).
@angular-eslint/template/accessibility-valid-aria
This broad rule validates common interactions and widgets to make sure all role and ARIA attributes adhere to the ARIA specification.
Content Rules
Alt text provides a description of a visual element for visually impaired users. Content rules check for textual representations of content on the page to be sure your users are able to experience everything you're trying to communicate visually. For example, they'll check for the existence of an alt tag for an image.
@angular-eslint/template/accessibility-alt-text
This rule checks <img> elements for alt text, and <object>, <area>, and <input> (of type 'image') to make sure they have alt text or an aria-label attribute.
@angular-eslint/template/accessibility-elements-content
Use this to check heading, anchor, and button elements to make sure they contain accessible content. This can be in the form of text, binding to [innerText], [innerHtml] or [outerHTML], or use of aria-label or title attributes.
@angular-eslint/template/accessibility-label-for
Label elements and label components should be associated with form elements. This rule checks that label elements are either associated with an input element via the for attribute, or contain a <button>, <input>, <meter>, <output>, <progress>, <select>, or <textarea> element.
This rule has additional configuration options allowing you to extend it to treat additional components as input or label elements, and a label being associated with an input element.
Finally, while it's worth including this rule for accessibility reasons alone, it comes with a few bonuses: alt-text can help you rank higher in SEO for key search terms, and it will appear in place of the image when the page doesn't load correctly, ensuring that all users will be able to interact more effectively with your app.
Interactivity Rules

Quite a lot of users are unable to use a mouse, for a variety of reasons. To make sure your app is accessible, anything clickable should also have an associated keyboard event.
Interactivity rules check for the behavior of the page. For example, if you have an element with a click event handler, you must also have at least one key event.
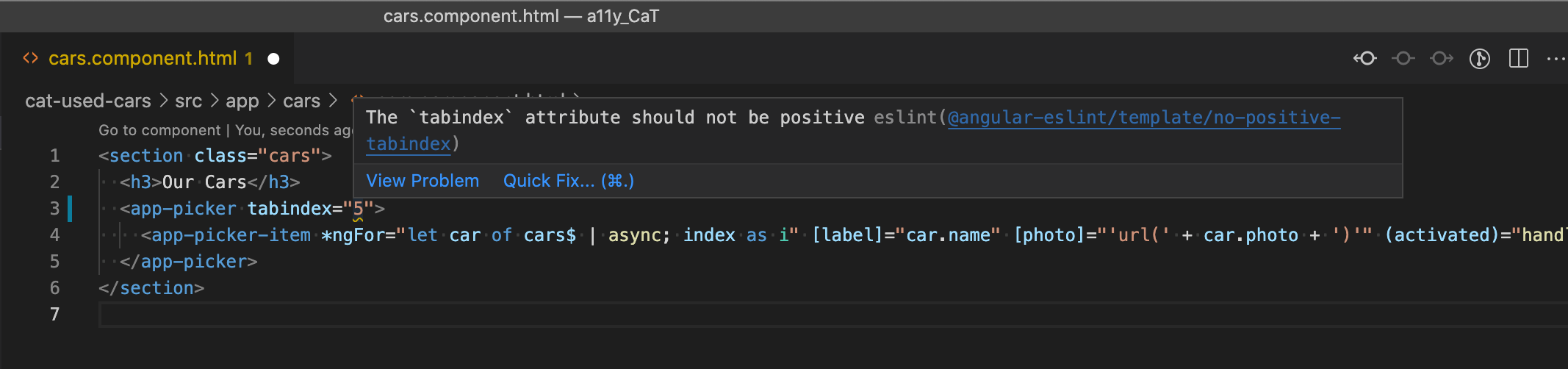
@angular-eslint/template/no-positive-tabindex
When the user presses the tab key, the focus should jump to the next focusable element. This rule checks to make sure tabindex is only ever being set to 0 (element is tab focusable) or -1 (element is not tab focusable), and not a positive value that might interfere with the automatic tab order of elements.
@angular-eslint/template/click-events-have-key-events
Use this to make sure elements with click event handlers also handle at least one key event (keyup, keydown or keypress).
@angular-eslint/template/mouse-events-have-key-events
This rule verifies that any element with a mouseout event handler will also handle blur events, and any element with a mouseover event handler will also handle focus events.
Your Next Steps
Adding these validation rules to your Angular templates is a great start at making your web applications more accessible. But there’s a lot more to accessibility than what this post covered.
If you haven’t been prioritizing accessibility, you’re not alone. We’re making changes ourselves to ensure all our content is accessible, and it’s still in process. Simple additions to your workflow like adding these linting rules can make all the difference.
For more on the importance of accessibility and being an a11y, check out How to be an A11y - Accessibility Design.
Additional Reading: