Have you ever had the daunting task of checking whether developers coded a component (e.g., button, checkbox, alert) according to spec and needed to find ALL instances of that component in a huge collection of pages in an unfamiliar design system? Let’s say you have a spec for an alert banner (component/symbol). You know what it’s supposed to look like. But now, you need to find every single page or modal that alert appears on, how to navigate to it, and what conditions cause it to appear, so you can check that all instances are coded to spec. Gulp! You definitely don’t want to open file after file of page-level specs/comps, search multiple pages and artboards, in a slow tedious hunt for that elusive little component, especially if there are 100+ files and hundreds of artboards in your design system. This is the dilemma I faced on a recent project.
Here’s how my project was setup.
- A Sketch symbol library held components
- Components had their own specs showing padding, typography, colors, and interactions
- Page-level specs showed which components were used on each page
Unfortunately, there was no way to search page-level specs or give an instruction like, “Show me every page or modal where an alert banner appears.” There are plugins (e.g., Symbol Instance Locator, Find all instances of symbol) that can locate instances of symbols in an open Sketch document, but I needed to search across all files in the design system.
With a little ingenuity, I created this feature myself. I’m going to show you the power tool I built to fix this problem. Follow along and in the end, you’ll be able to search for symbols by keyword and see all Sketch files they appear in.*
Caveats:
- If you're a designer reading this article, don't be scared off by "developer speak" or the fearful thought of using the command line (e.g., Terminal). I'm a designer, too, and want to assure you that you can do this. I'll walk you through it step by step.
- This process works best when all symbols are part of the library (vs. documents using a mix of global library and local symbols).
- *This hack relies on links between symbols in your Sketch library and instances of those symbols in your design files. If links to the library are broken, outdated, or non-existent, your keyword search won’t work. The process described below will NOT magically fix broken links to the symbol library. You will have to check these yourself.
Unlock Sketch metadata
Sketch already knows which files use which symbols, it just doesn't tell you that. We're going to make Sketch cough up that info by exporting each file's metadata.
When you open a Sketch file, Sketch will check if any library symbols are out of date. How does it know what symbols you're using and what library they come from? Your Sketch file uses metadata (e.g., filename, created date, last saved date, version, etc.). Utilizing Sketch's command-line interface (CLI), called sketchtool, you can view and export a Sketch file's metadata, which includes the names of all symbols used on pages and artboards to a JSON file for easy keyword search later.
Sketchtool
Sketchtool is built into Sketch. You don't have to install it, but you do have to configure it.
For this tutorial, I will assume you are using a Mac. Feel free to make adjustments if working on a different operating system.
- Open Terminal.
- Type in
curl -sSL https://git.io/Jvdwg | bash -s stableand hit Return.
Using curl will save you the time and effort of downloading and executing the following Bash script from https://gist.github.com/pierreneter/d45f6d981a668f543fde45d41ea54ae0.
bash
#!/bin/sh
rm -rf /usr/local/bin/sketchtool
ln -s /Applications/Sketch.app/Contents/MacOS/sketchtool /usr/local/bin/sketchtool
That's it. You should be all set with sketchtool.
Metadata
Sketchtool has 2 commands for extracting metadata.
sketchtool metadata /path/to/document.sketchsketchtool dump /path/to/document.sketch
The difference between metadata and dump is the amount of metadata you squeeze out. The latter, dump, is much richer. That's the command you want to use.
By default, sketchtool will export metadata into the terminal window, not into a file. You want the metadata output into a JSON file, so add > filename.json to the command. The > character means "output". For example, if your Sketch file is called "Breadcrumbs SPEC v4.sketch", you would use the following command to extract metadata into a JSON file. When filenames include spaces, you will need to use 'single' or "double" quotes around the filename.
sketchtool dump 'Breadcrumbs SPEC v4.sketch' > 'Breadcrumbs SPEC v4.json'
Ta-dah. You should now have a JSON file full of metadata in the same directory as your Sketch file.
If you only have a few Sketch files to extract metadata from, you could repeat the sketchtool dump ... command for each filename. But more than likely, your design system is HUGE with dozens of files in many nested folders. Don't worry; a Bash script can help you here.
Bash
Bash is a command language or "the old school way to interact with computers before voice, touch, and graphical user interfaces came along." For performing bulk actions like searching, renaming, or creating files and directories, command line is the way to go.
To perform actions in bulk on multiple files, you'll want to create and run a bash (aka shell) script. To create a bash script, you'll want to open up a code editor like Visual Studio Code and copy and paste one of the scripts below. You will save your script with .sh as the file extension, for example, sketch-loop.sh, in whatever file directory is most appropriate for your situation.
I'll give you three options for performing JSON metadata "extractions" in bulk:
- All Sketch files in the current directory
- All Sketch files in the current directory and one more level deep
- All Sketch files in the current directory and all levels deep
To run a script in Terminal, navigate to the directory you saved it to using the command cd for "change directory" (i.e., cd path/to/Sketch/files/and/script). For example, if all your Sketch files were in a folder called “Design System”, you would type cd 'Design System' and hit Return to change directories.
Now in the correct directory, you'd type ./sketch-loop.sh and hit Return to run the script. You will then see messages in Terminal to the effect that it's outputting/creating your JSON files.
Option 1: Current directory
This script will find all Sketch files in the current directory, but will not look into folders in the same directory. JSON files will be created at the same level as their source Sketch files.
Run this script if your Sketch files are all in the same folder.
bash
#!/bin/bash
for sketch_file in *.sketch; do
echo "Outputting $sketch_file.json"
sketchtool dump "$sketch_file" > "$sketch_file".json
done
Option 2: Current directory plus one more level
This script will find all Sketch files in the current directory and will look into folders in the same directory, but will not look into any folders inside those folders. Notice that this script is identical to the previous script except instead of *.sketch, we have */*.sketch where */ means "this and the next level". JSON files will be created at the same level as their source Sketch files.
Run this script if your Sketch files are in a simple directory structure that is 2 or fewer levels deep.
bash
#!/bin/bash
for sketch_file in */*.sketch; do
echo "Outputting $sketch_file.json"
sketchtool dump "$sketch_file" > "$sketch_file".json
done
Option 3: Current directory and all levels below
This script will find all Sketch files in the current directory and all nested folders. It will not ignore folders with names like "_Archive" or "WIP - Work in Progress" or "DO NOT USE", so keep that in mind. If you want to ignore these folders later when you do your keyword search, you'll need to delete them from the json folder.
Run this script if your Sketch files are in a more complex multi-level directory structure and you want to take care of everything at once, in bulk (vs. you running bash scripts one folder at a time).
Note: This script assumes you have fd, which is a program to find entries in your filesystem. It is a simple, fast and user-friendly alternative to find. To check and see if you have fd installed, in Terminal, type brew list. This command will show all the Homebrew packages you have installed (e.g., node, git, ruby, yarn). If you don't see fd on the list, type brew install fd and hit Return. If you don't have Homebrew installed, type /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" and hit Return to install it. Once you're all set with Homebrew and fd, create and execute the Bash script below.
Unlike the above two scripts, this one will not create JSON files in the same directory as their source Sketch files. Instead, it will create a folder titled, "json", at the same directory level as your script and inside will be JSON files in the same directory structure as your Sketch files. Instead of having Sketch and JSON files side by side, you will have JSON files in their own "json" directory.
If you don't want JSON metadata files created for some folders, you’ll want to use one of the two "less recursive" scripts above.
bash
#!/bin/bash
set -x
for sketch_file in $(fd .sketch); do
echo "Outputting $sketch_file.json"
sketchtool metadata "$sketch_file" > "$sketch_file".json
done
Search for symbols
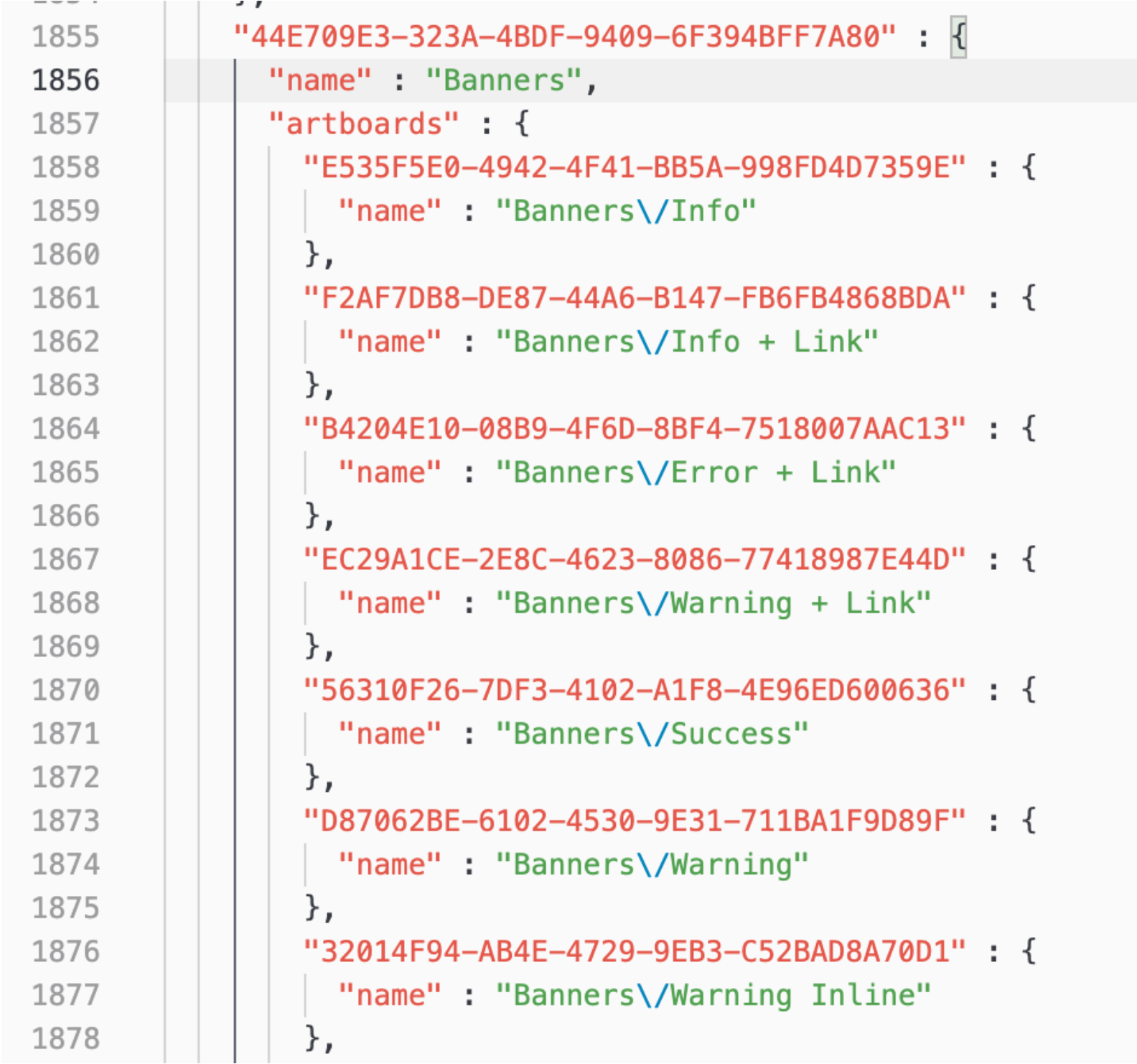
Now that you've generated all those JSON metadata files, you can easily search them to find your symbols by keyword. Let's start with the JSON file you created for your symbol library. Open it in your code editor and it will look something like this.

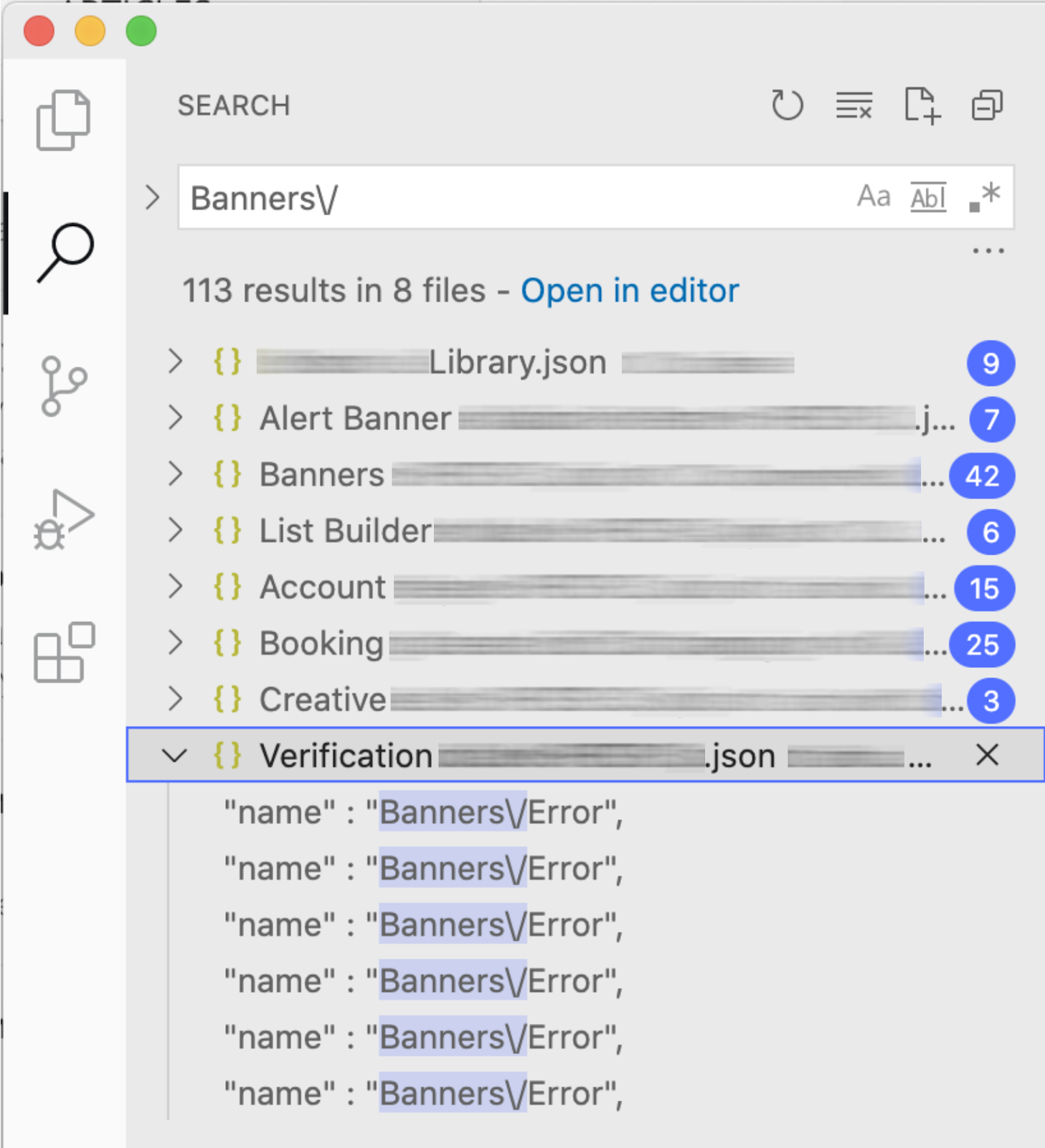
In the example above, "Banners" (aka alert message banners) is a symbol; info, error, warning, and success are different permutations of that symbol. If you want to find all Sketch files that include a banner symbol, simply perform a global keyword search in your code editor for "Banners\/".

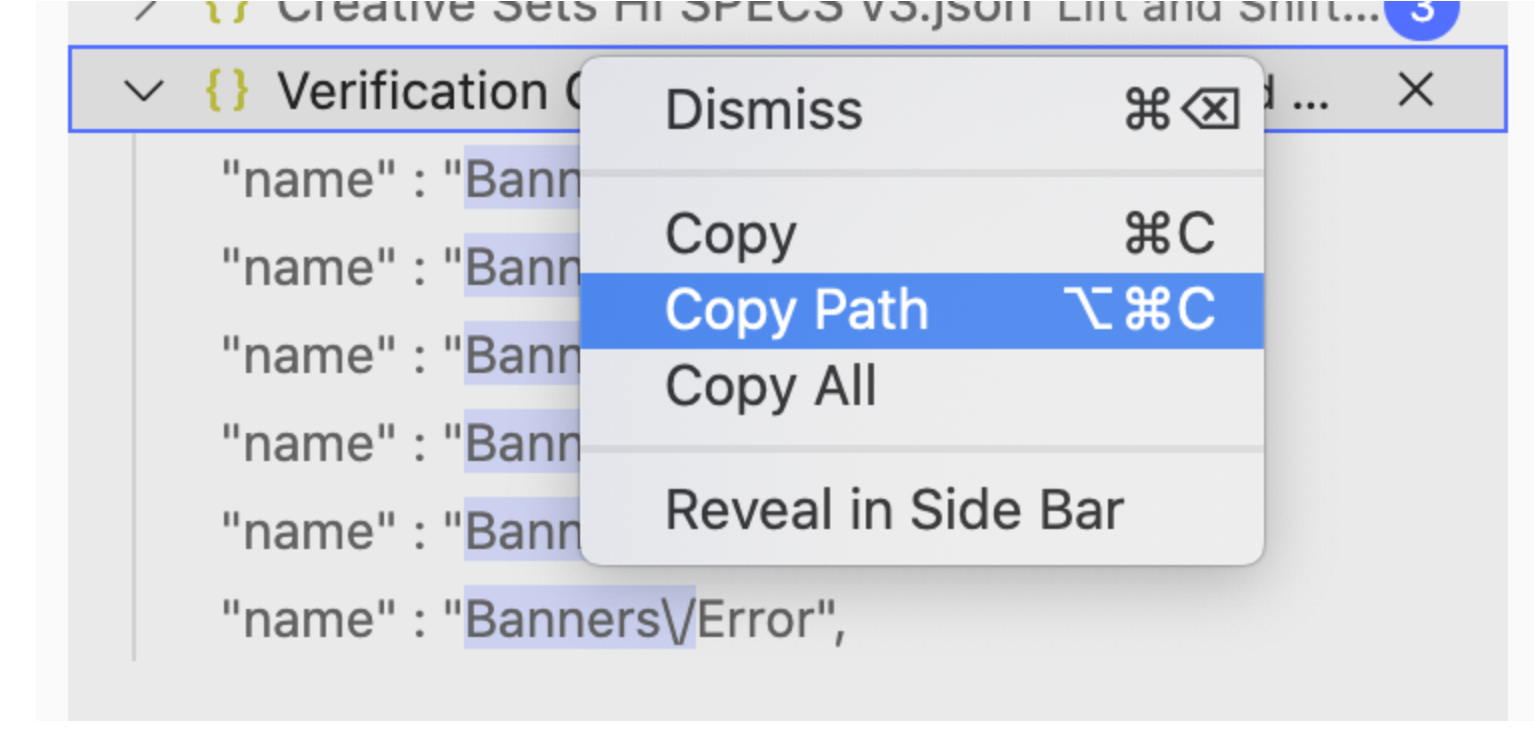
Right-click on the file to copy the path.

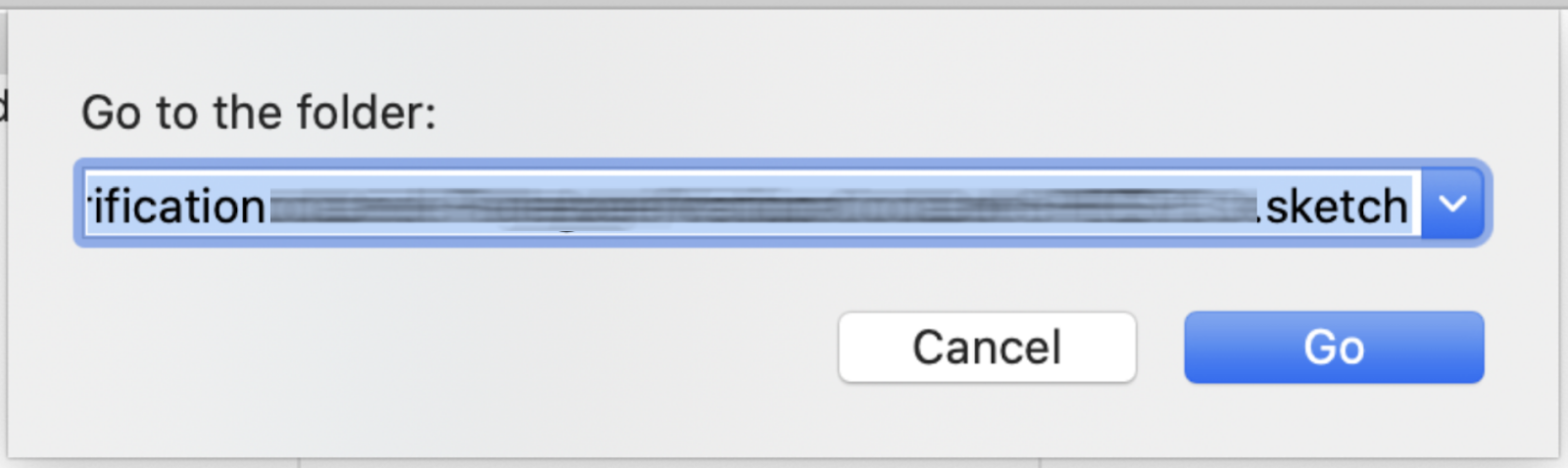
Open Finder. Press "Command + Shift + G" to open the “Go to the folder” dialog and paste in the path. Once in the correct folder, open your Sketch file.

Congratulations! You’ve tracked down your first symbol instance.
Pinpoint symbol location
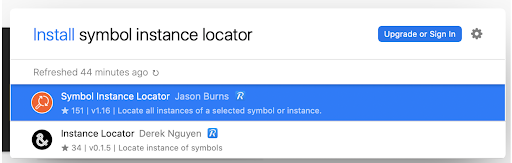
If your Sketch file has a lot of pages and/or artboards, you can make the task of finding a symbol easier by using the Symbol Instance Locator plugin. I used Runner to install the plugin.

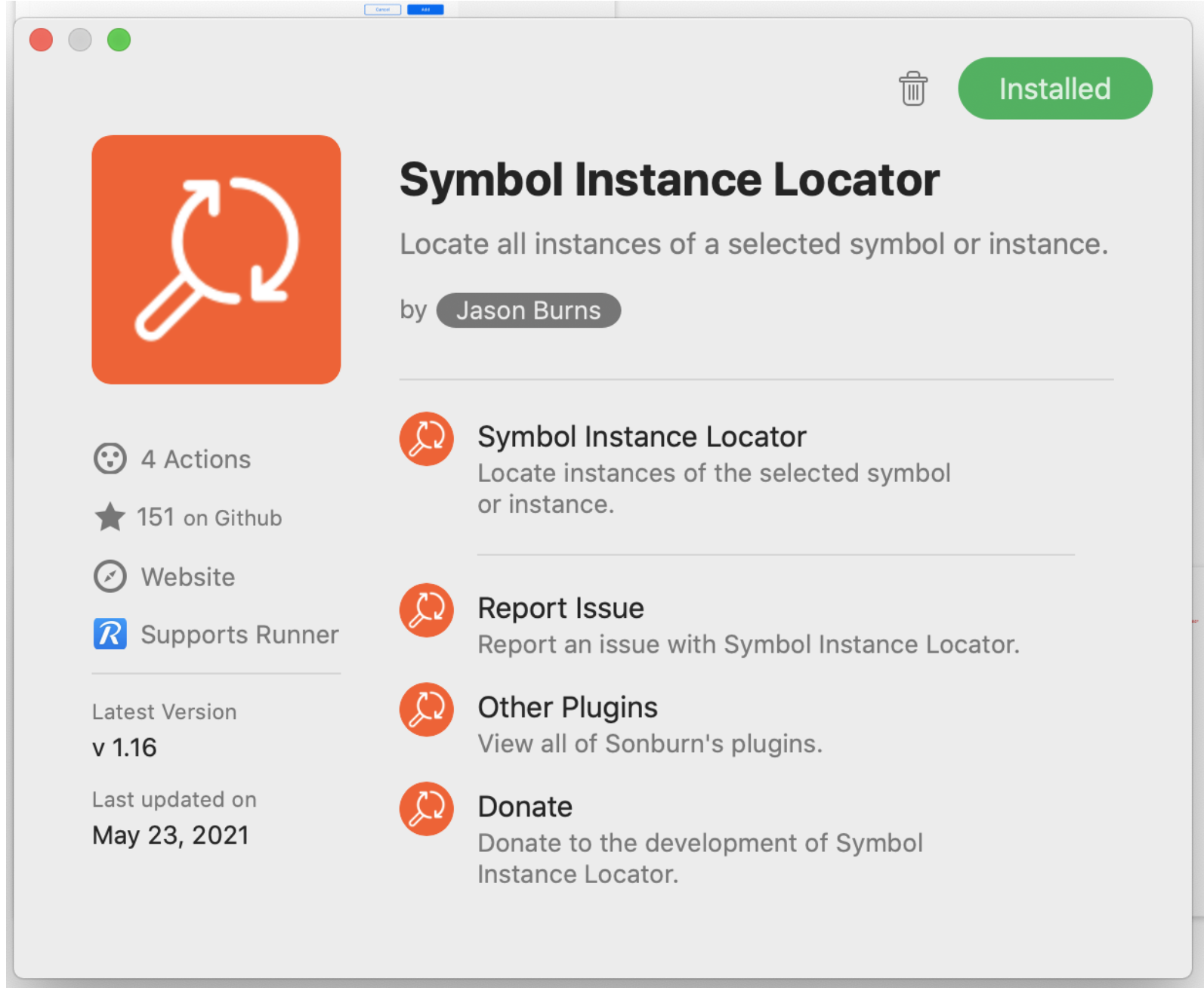
Once installed, you will see the following confirmation screen.

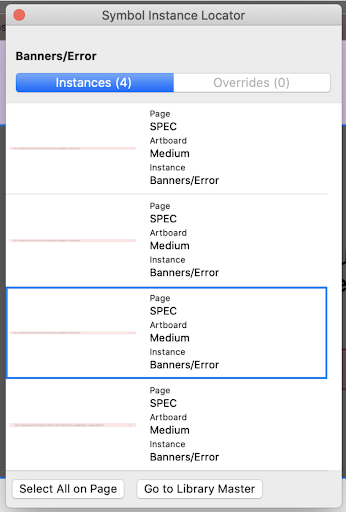
To use Symbol Instance Locator, find at least one instance of the component you want to search for, select it, then press "Command + Option + Shift + L" to find all other instances. The dialog that appears will show you which artboards components are on and allow you to click on them to jump right to them.

See? Easy-peasy. You deserve an "I hacked Sketch today" sticker. :-)
Want to do more incredible things together? Contact Us to discuss your project.


.png)