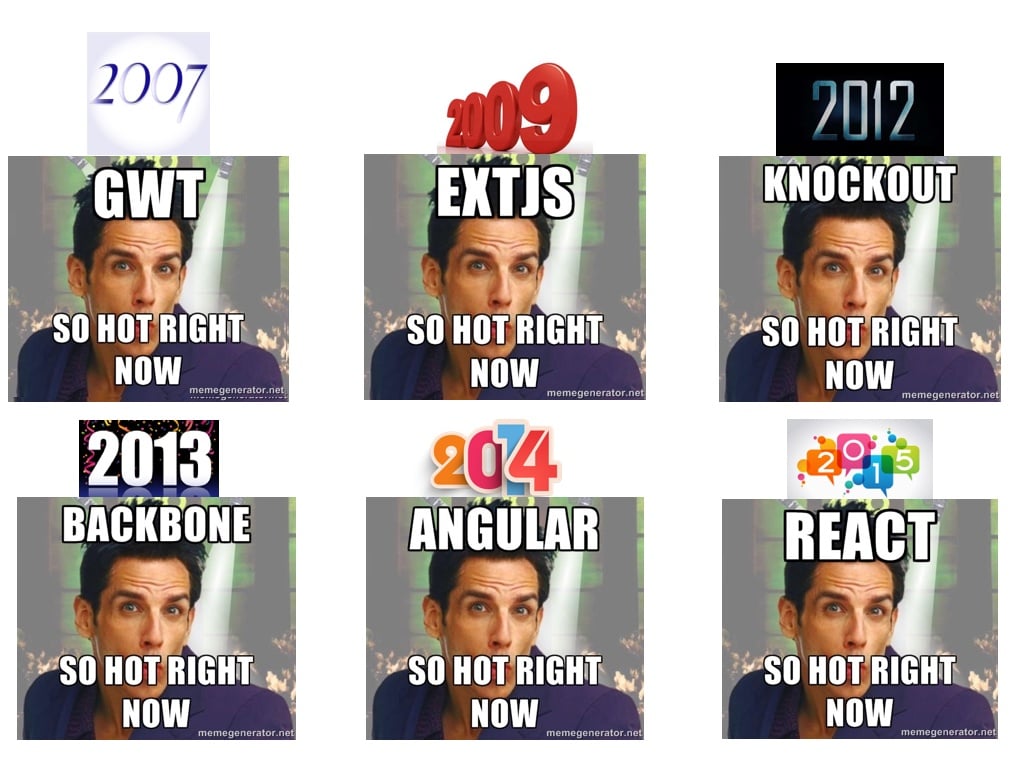
Every six months, a hot new framework hits the mainstream, and our community explodes with excitement.

Don't believe the hype.
Framework longevity is a critical ingredient in project success. Most technology decision makers use metrics like community size, popularity, and big company support to justify their choice of framework, but these factors actually don't predict longevity.
Choosing a framework that ends up fizzling out leads to time-wasting rewrites and lost momentum. This article will help you avoid that fate.
This article sets out to prove:
- In order for an application to succeed, it must live for a long time. (Part 1a)
- For an application to live a long time, the framework we choose must demonstrate longevity. (Part 1b)
- The best way to predict framework longevity is through examining historical trends. (Part 2)
- If you examine historical track records for proof of longevity, CanJS, JavaScriptMVC, and Bitovi’s open source stack offer a compelling choice. (Part 3)
Contents
- Why Does Longevity Matter?
- How to Evaluate Frameworks: What Matters and What Doesn't
- Historical Longevity: Bitovi’s Open Source Stack
Why Does Longevity Matter?
To explain why framework longevity matters, it's necessary to first discuss why application longevity matters.
App Longevity
There are no accurate surveys with information about the typical lifecycle of SPA development, but in an attempt to put some numbers behind what is traditionally very soft science, I’m going to make some educated guesses, based on Bitovi’s 10 years of experience.
Some assertions:
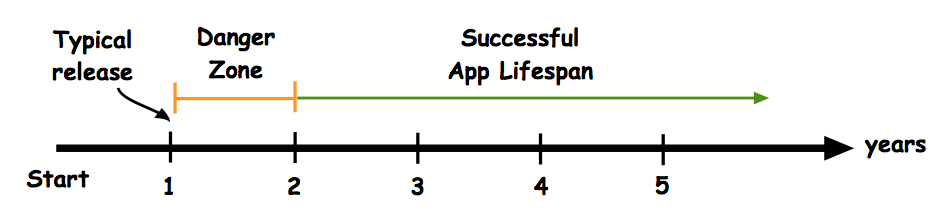
- Most applications take around a year to launch
- Between year one and year two is the most likely time for a project to be killed, usually because of lack of success or funding.
- Projects that make it over the 2-year hump live as long as they keep making money, which is usually at least 5 total years
After the initial “will this project succeed?” hump, most apps continue living until:
- New competitors take over.
- Market forces make the app irrelevant.
- Technology changes to the point that the chosen implementation becomes obsolete and requires a rewrite in a new platform.

As technology decision makers, we need to plan our projects with the assumption that they will make it over the hump.
We need to be thinking in the timescale of 5+ years, not 1 year.
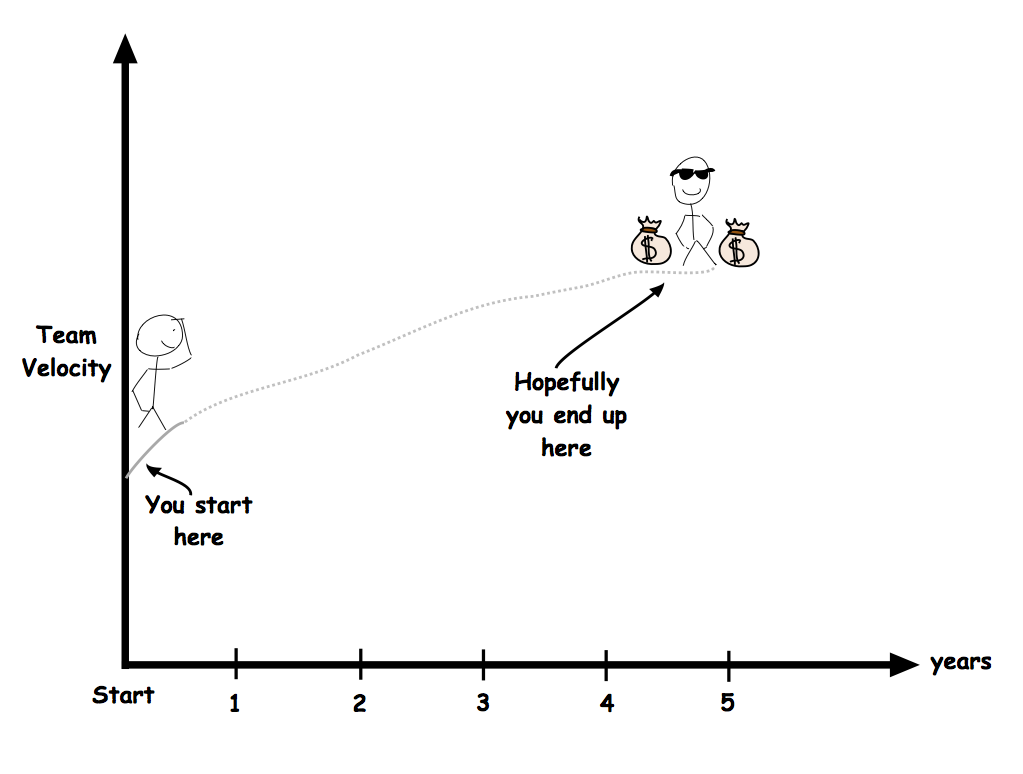
At the start of a new project, you’re here, hopeful, bright eyed, and looking out at the next 5 years.

Your first, and most important decision: which technology stack will you use?
When making decisions about technology in that timeframe, the difference between a good and bad framework decision can be enormous. It can be the difference between a project succeeding or failing.
Framework Longevity
JavaScript frameworks, historically, have an awful track record when it comes to surviving more than a few years. The failures tend to fall into one of two camps: bombs (exploding quickly) and fizzlers (fizzling out slowly).
Before discussing bombs and fizzlers, let's first define what longevity means in this context.
What is Framework Longevity?
Longevity means…
 From the
best scene in Team America.
From the
best scene in Team America.
In the context of JS frameworks, longevity means:
- Trust. The framework shouldn't break backwards compatibility. And it should always provide a clear upgrade path between releases. Yes, new major releases will have breaking API changes and new, better ways of doing things. But there should always be a simple guide that explains the steps to upgrade your application, if and when you're ready.
- Consistent innovation. The web landscape changes every 30 seconds. The only constant is change. It's not nearly enough to come out with a great initial release. It matters far more that as best practices, standards, and browsers change, the framework changes along with it, so you aren’t left with stale technology 3 years from now.
- Proven Track Record. It can be hard to know which technology will demonstrate points 1 and 2, since we’re talking about a timescale of years in the future. A good way to figure that out is looking at their track record. Is it brand new? You might want to wait a bit to see how it performs over time. Is it several years old? Look back at how it has performed so far.
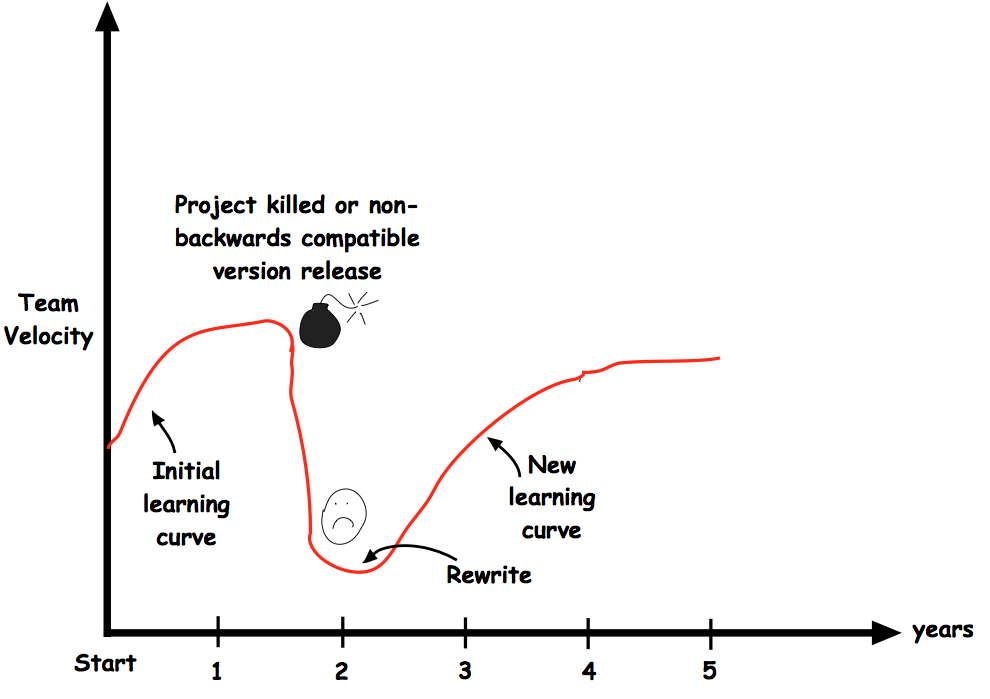
Betting on a Bomb
Bombs are frameworks that lead your team's velocity off a cliff. They are projects that are killed outright, or release non-backwards compatible new versions, either of which effectively force a rewrite.
If you bet on Angular pre-2.0 announcement, you might know what I mean. Or GWT, or batman.js.

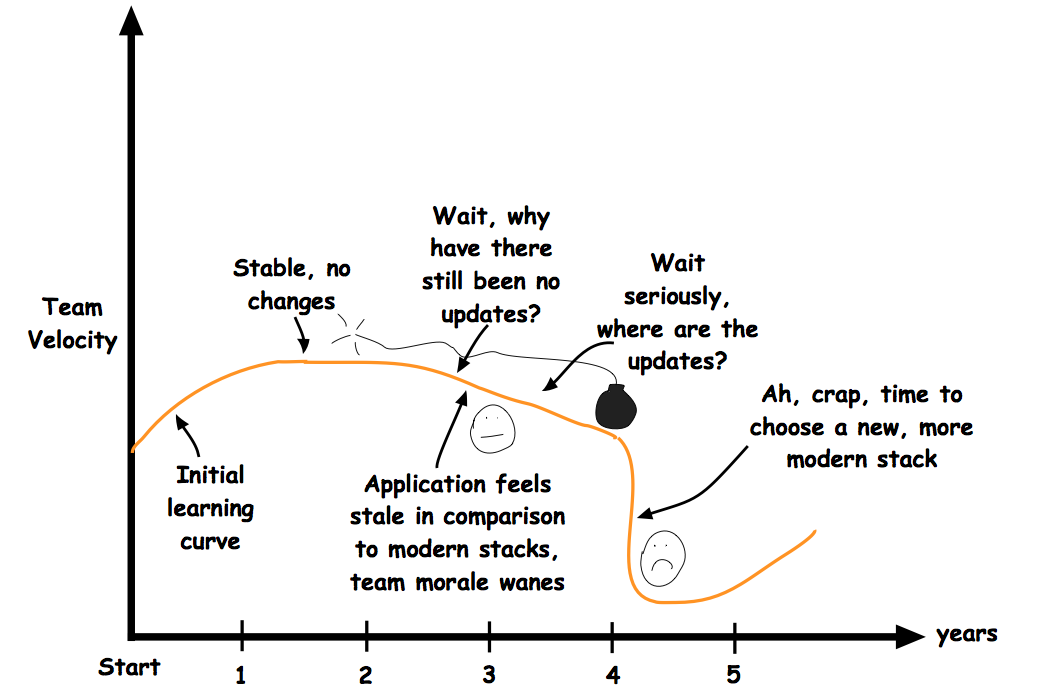
Betting on a Fizzler
Fizzlers are projects that force a more gradual loss of velocity. They remain in confusing limbo for long periods of time, slowly fizzling with decreased commit levels and news, leaving users wondering if they are indeed still alive or not. Maybe they once seemed like the modern approach to building SPAs, but have gradually stopped innovating.

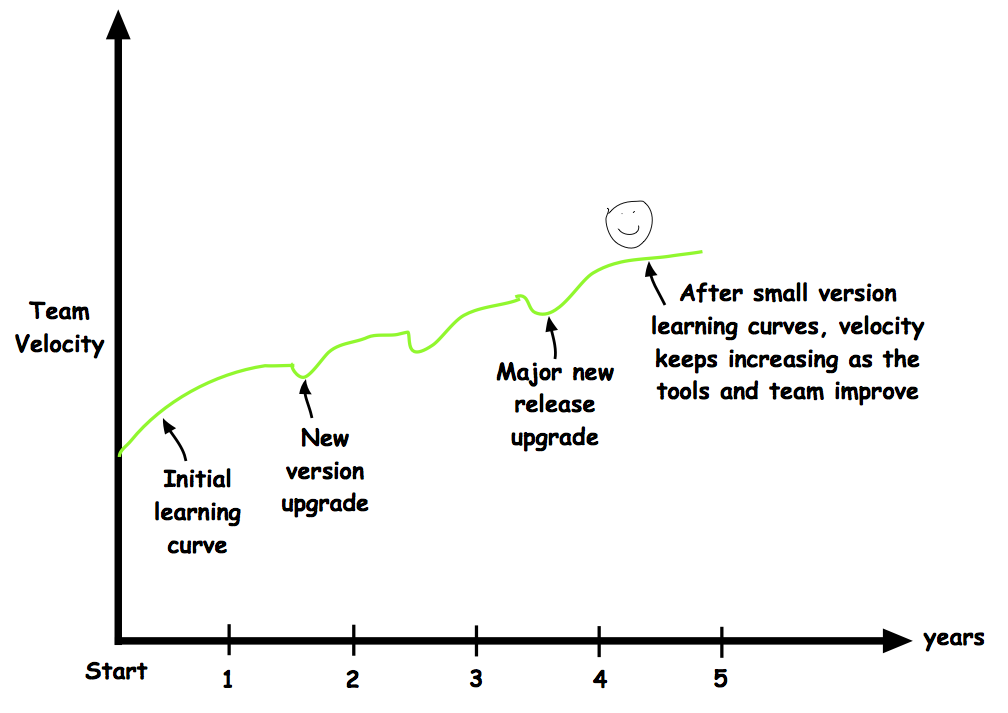
Making a Good Bet
If you end up betting on a winner, it pays dividends not in the short term, but in the long term of your SPA’s 5+ year lifespan. Velocity continuously trends upwards, dev teams are happy and productive, and work just keeps getting done.

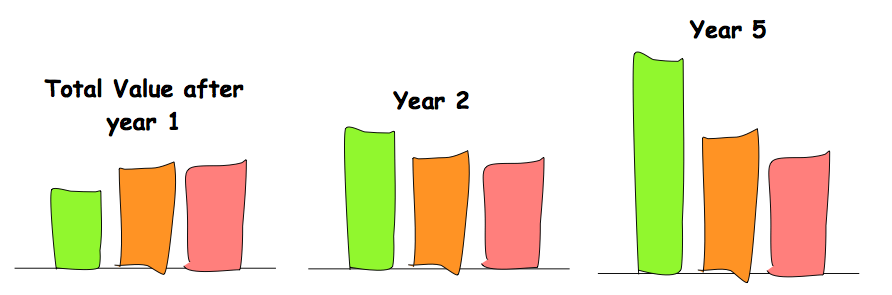
The thing about framework longevity is that it doesn’t really show itself right away. In fact, if you think of Value (i.e. the amount of work done) as the area under the graphs (Value = Velocity * Time), things are pretty equal after year 1, a little different after year 2, but very different after year 5.
In fact, even granting a small initial advantage to fizzlers and bombs (maybe being popular, exciting new technology provides a small initial morale boost) things even out quickly.

Longevity matters because, in the end, you will waste a lot of time, money, and developer morale without it.
Yet in the short history of SPA development, we’ve seen a pattern of repeatedly betting on bombs and fizzlers, even when the signs should be there to avoid these mistakes.
How to Evaluate Frameworks: What Matters and What Doesn't
If you're seeking a framework that will demonstrate longevity, there is only one true indicator: past performance. The framework has...
Good signs
- Existed 5+ years (more data to evaluate trends)
- Demonstrated yearly, consistent improvements
Bad signs
- A precedent of versions that aren't backwards compatible
- Periods of slowed innovation
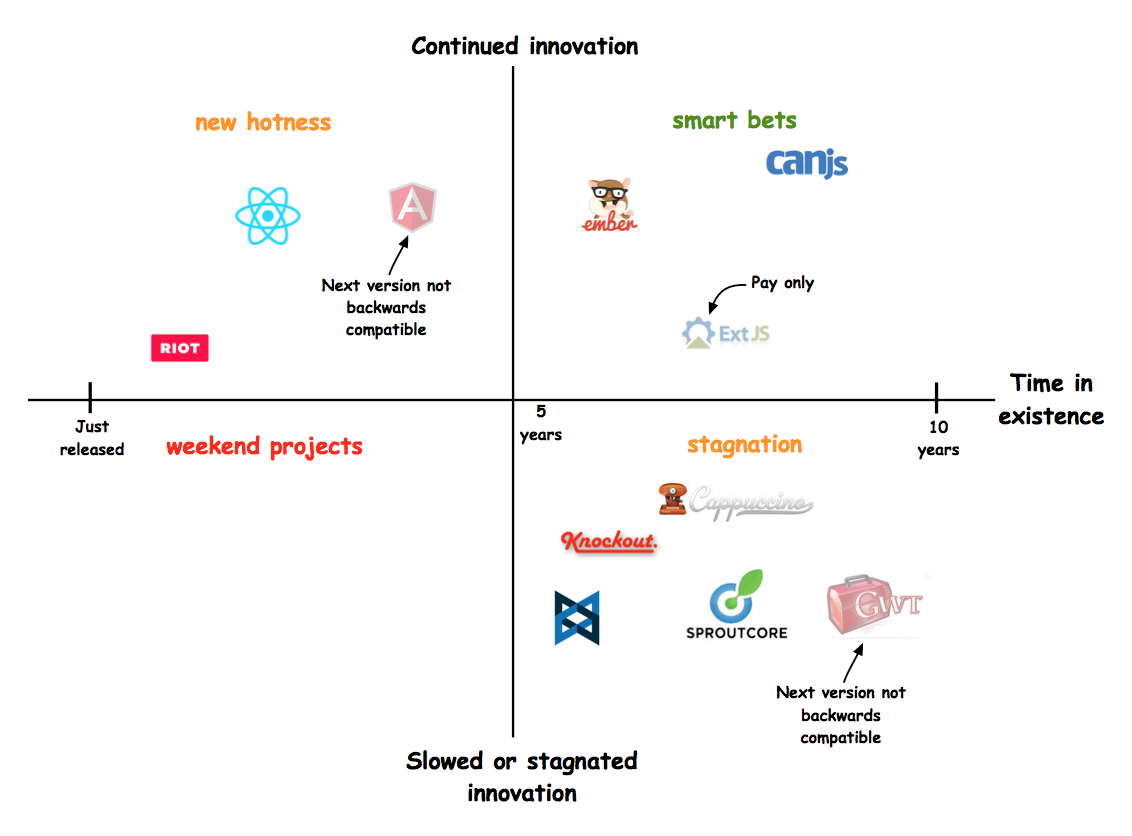
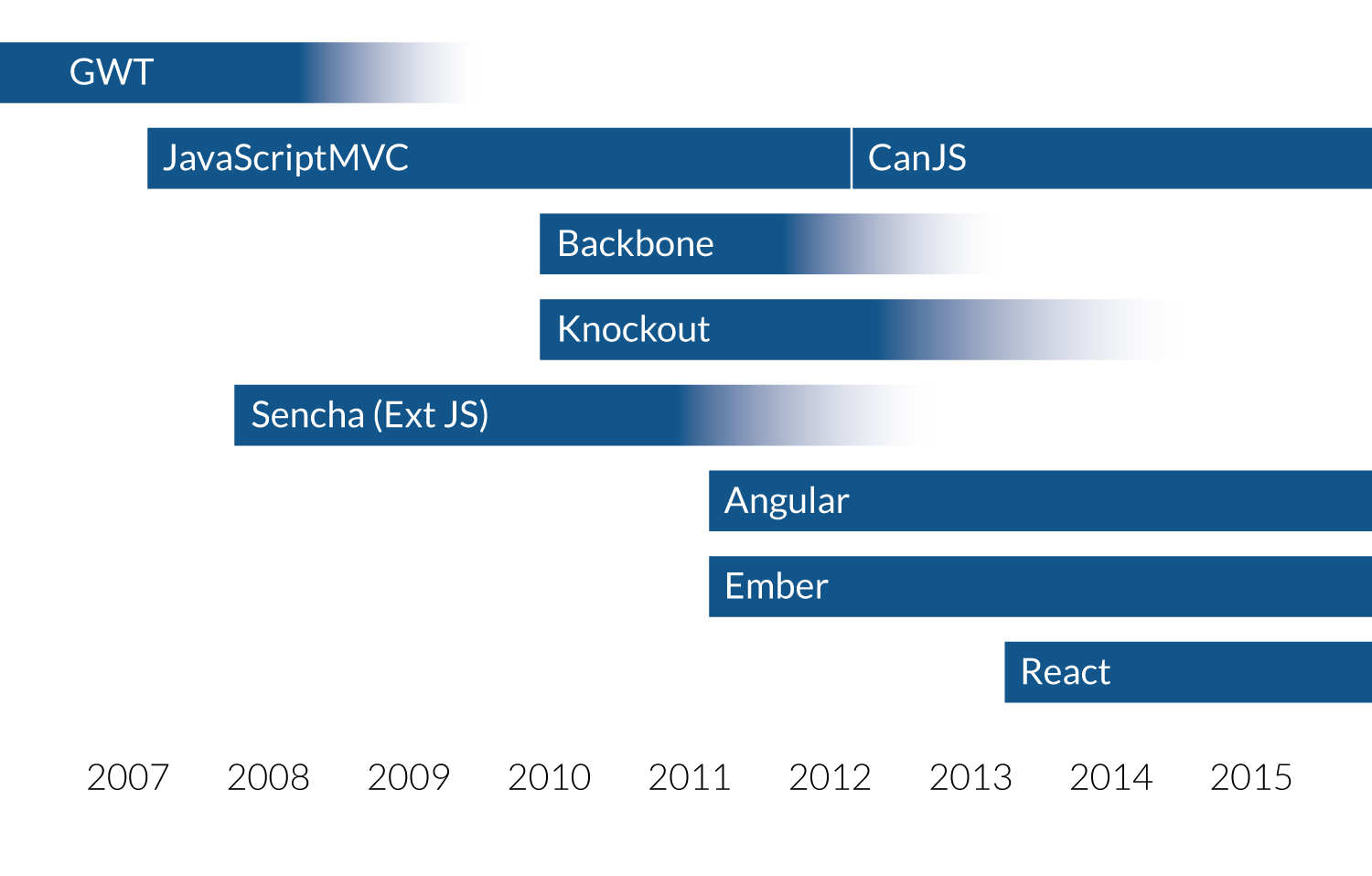
Here’s an opinionated visualization of Longevity in JavaScript frameworks. There are many examples (and many not shown here) of frameworks in the quadrants you’ll want to avoid, but not nearly as many in the quadrant of smart bets.

What Doesn’t Matter
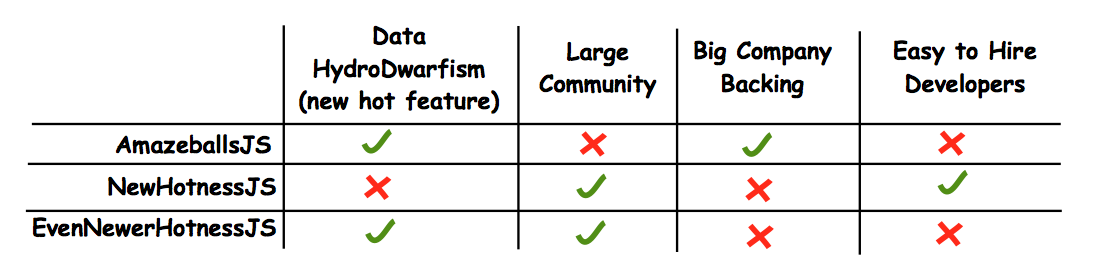
Framework decisions are often made based on a few common metrics. Here's what a typical decision matrix looks like.

In reality, none of these metrics matter very much past the very short term, and remember, we're thinking in timescales of 5+ years.
These metrics are mostly red herrings, and distract decision makers from the real goal of finding framework longevity. Let's dispel these myths.
1. The Feature Advantage Myth
The thing about open source project features is that they’re surprisingly easy to copy.
React’s Virtual DOM was a brilliant idea. So brilliant that CanJS adopted the idea, adding a Virtual DOM and server side rendering.
As long as a framework is continuing to innovate, there will be feature parity between frameworks in a relatively short time scale.
Continued innovation matters more than the current set of features.
2. Large Community Myth
Open source project communities are notoriously fickle and will move on to the new hot framework very quickly. Over the years, the JavaScript community has quickly flocked from Backbone to Angular to React.
Choosing technology based on popularity is like marrying Miley Cyrus as she shot to fame. You might regret your decision 3 years down the line.
A dedicated core team (even if small) that has proven their dedication to continuous improvements is more important than hype.
3. The Big Company Myth
I’ve heard many people say that being maintained by a Big Company is a major advantage in technology choices. That is a myth.
Big company backing certainly does not mean frameworks don’t get the ax. There are many high profile examples of big, trusted companies killing platforms that many developers invested heavily in.

Big companies often have many competing goals. They aren’t making money on their technology platforms, so as soon as the project no longer aligns with their goals, it can get killed.
Google is a good example of this.

As a technology manager, I would have a hard time betting on one of those platforms, knowing that Google’s priorities might shift and one of those projects will no longer be a priority.
4. The Hiring Myth
Many managers falsely assume that they need to hire developers with their chosen framework listed on their resume, otherwise they won't be able to contribute effectively.
This is definitely a myth and demonstrates a misunderstanding about how front end skills are acquired. If Computer Science is the cone and JavaScript is the scoop of ice cream, then framework knowledge is the sprinkles on top.
An API takes a weekend to learn, and knowing how to build an app in any modern framework makes a developer able to easily switch to any other modern framework and contribute at a high level almost immediately.
Developer resumes will always show the the framework that is currently en vogue, but that doesn't mean much.
Historical Longevity: Bitovi’s Open Source Stack
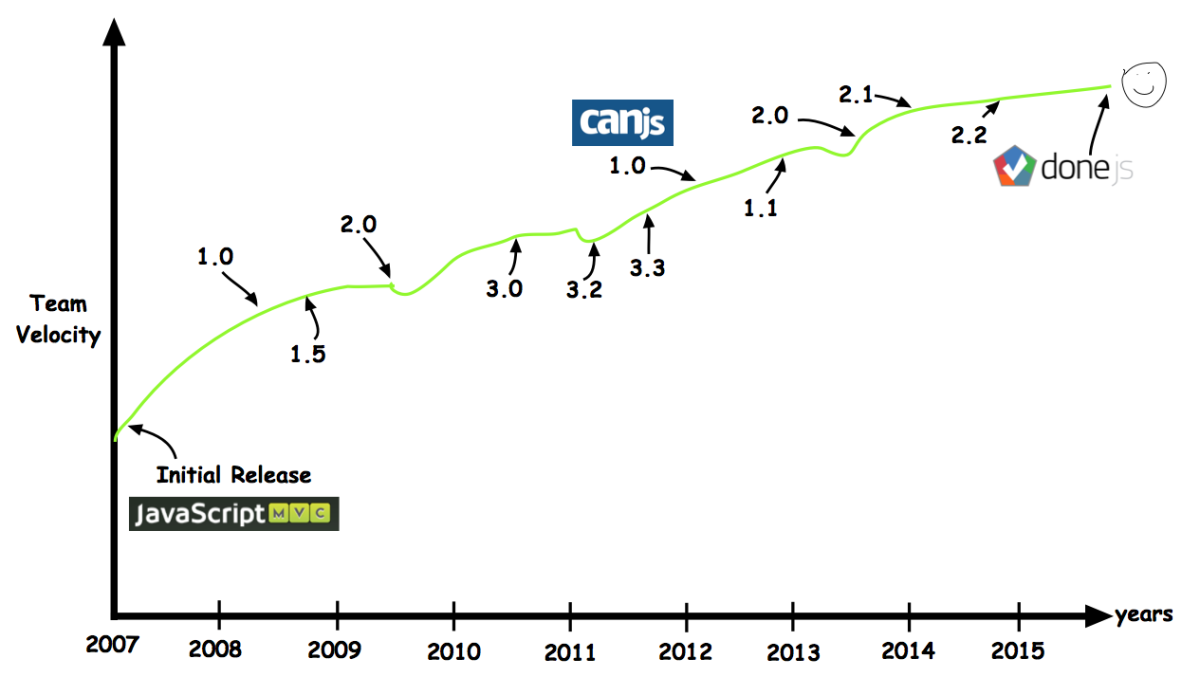
In 2007, JavaScriptMVC was released.
In 2012, it was broken into 5 sub-projects, one of which was CanJS.
In July (2015), DoneJS will be released, which is the next generation of JavaScriptMVC (a name that no longer fits). It is a combination of CanJS, StealJS, and several other technologies, which combine to create a comprehensive framework for building complex JavaScript applications.
Yes, we are expert renamers.
Despite the changing names, DoneJS, CanJS, and co. are all a single continuous line of JavaScript framework, coming from the same codebase. They are the longevity-est (TM) of any of the current mainstream SPA frameworks. They have never won the popularity contest, but they have proven their longevity with consistent, steady improvement year after year since 2007.

Here are some of the highlights.
If your project chose JavaScriptMVC in 2007, you would have made a wise decision, giving your team an upgrade path to a modern application for the past 8.5 years.

You might be asking why the Bitovi stack has achieved this longevity. While this is the topic of another future article, the main reasons are:
- It's our business model. Bitovi’s business services are based around this technology stack. This is not a side project, a hobby, or a corporate attempt to get some good PR.
- Enterprise clients. Our stack has always appealed to large enterprise clients that value stability and longevity above all else. Because of these types of clients, we’ve always valued smart, safe upgrade paths.
- Hard work and persistence. A track record like this doesn’t happen overnight. We’ve always had a small but dedicated core of developers led by Justin Meyer. We've steadily improved the project every year going on 9 years.
If you’re choosing a technology in 2015, you’re making a wise decision if you choose DoneJS, CanJS, and co. As the web landscape changes over the next 8.5 years, you can continue to count on consistent, steady improvements year after year.
Slow and steady wins the race every time.

TL;DR
Remember, software projects live for years, not months, so choose a technology that will last the test of time.
If you are choosing a technology for your project in 2015, I encourage you to consider longevity the most important factor in your decision.

Previous Post
Next Post