In case you missed it: Angular version 14.2 was released with some new features and fixes across all Angular packages and the CLI.
This blog post will focus on the long-awaited ng serve with service worker feature on the Angular CLI.
To learn more about the other new features, check out our other blogs in this series from the Bitovi Angular team.
What Are Service Workers?
Before we cover the ng serve with service worker feature, it’s important to understand what service workers are and what they can do.
According to the MDN definition:
Service workers essentially act as proxy servers that sit between web applications, the browser, and the network (when available). They are intended, among other things, to enable the creation of effective offline experiences, intercept network requests and take appropriate action based on whether the network is available, and update assets residing on the server. They will also allow access to push notifications and background sync APIs.
Since Angular 5, Angular developers have benefited from a built-in Service Workers implementation as part of making a PWA out of an Angular application.
For an offline experience, Angular service workers follow these guidelines:
- Caching your application as one unit and all files update together
- A running application continues to run with the same version of all files: if a new version is published and users are running your application, they will not see the changes until refresh.
- When users refresh the application, they see the latest fully cached version.
- Updates happen in the background, and the next refresh will benefit from the fully downloaded version.
- Preserve bandwidth when possible by only downloading changed resources.
Ng Serve with Service Worker
What does this mean for service workers in Angular v14.2? Three words: live-reload functionality!
One of the most beloved features of the Angular CLI is the live-reload functionality. When you make any changes to your Angular code, the CLI automatically compiles the changes and reflects them on the UI.
Unfortunately, live-reload functionality was unavailable for PWA and service workers before @angular/cli 14.2.
To see your changes and test your service worker before version 14.2, you need to build your application with:
ng build --prod
Then serve your build artifact with an HTTP server.
npx http-server path-to-your-dist-folder
Now with @Angular/cli 14.2, you can run:
$ ng serve --configuration=production
You can now test your service worker and benefit from live-reload.
How to test your service worker
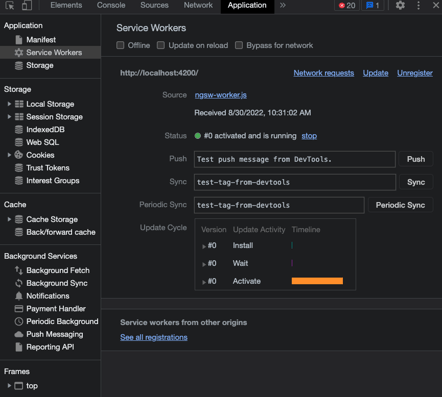
- Open the dev-tools
- Click on
Application > Service Workers > disable/enable network by clicking on the Offline checkbox.

Conclusion
Using the ng serve command with Service Workers feature in @angular/cli 14.2 allows you to experience the convenience of live-reload functionality in your PWA and Service Workers implementations. This is just one of many exciting features in the newest version of Angular.
Check out the other blogs in this series for more deep dives on the features and improvements in Angular 14.2.
Seeking more guidance?
We’re here to help you stay up to date with the latest version of Angular to take advantage of these cool new features. Contact us for Angular Consulting today!