Lowe's Iris
Helping redefine “smart.”
While Lowe’s Iris Smart Hub helped users connect devices in their homes, we helped draw a line between the automation process and the purchase process.

The overview.
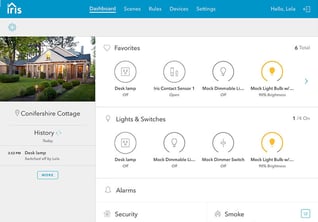
 Bitovi was hired to develop and implement the Lowe's Iris application (read that case study here). By connecting compatible smart products from well-known brands, users could access and control them from the free Iris app. Our UX team supported the project by providing responsive UI designs based on client concepts, making informed decisions about interactions and microinteractions.
Bitovi was hired to develop and implement the Lowe's Iris application (read that case study here). By connecting compatible smart products from well-known brands, users could access and control them from the free Iris app. Our UX team supported the project by providing responsive UI designs based on client concepts, making informed decisions about interactions and microinteractions.
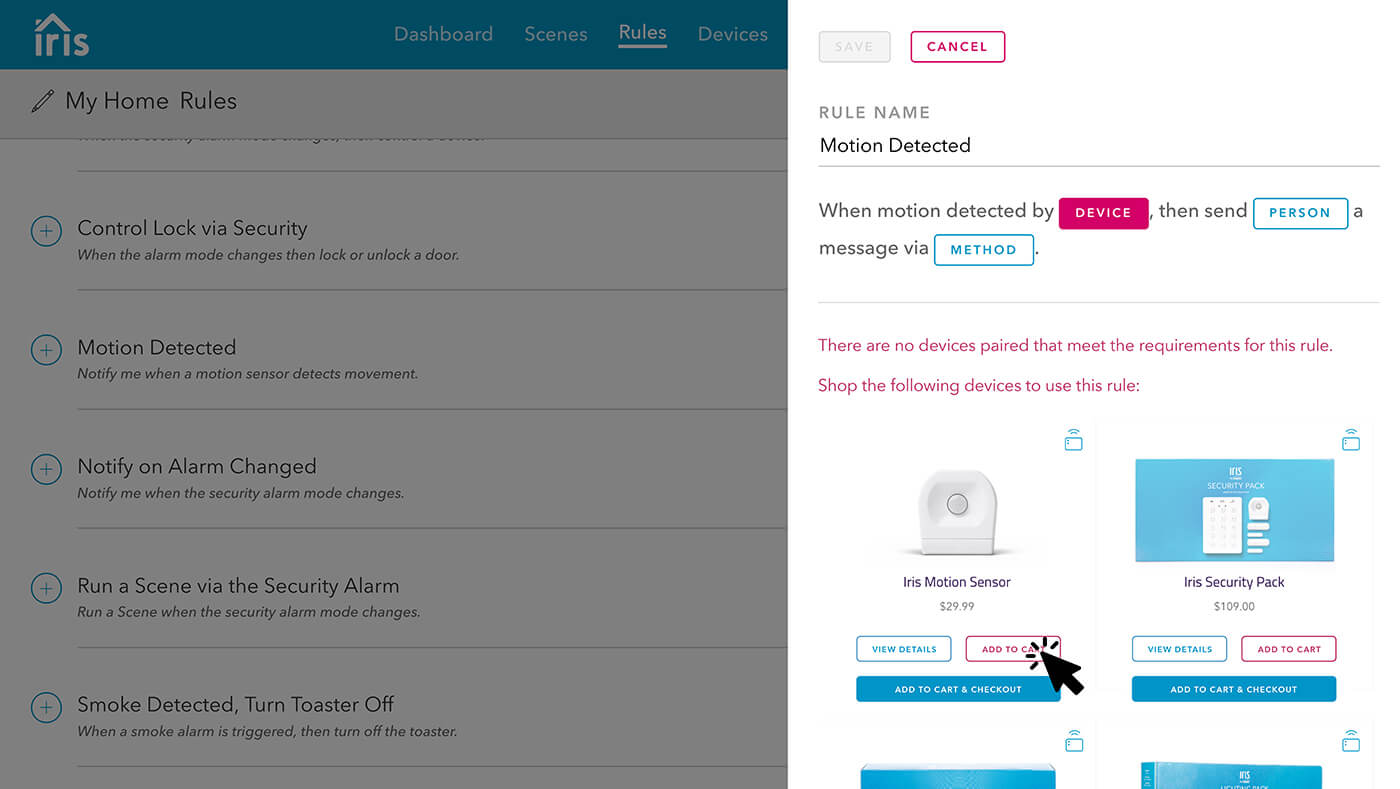
Originally, Iris users had to first purchase the correct device(s) to run home automation processes. However, users would only find out if they had the correct device after defining the automation processes. At that point, they were presented with a screen listing the devices needed to run that automation process.
To purchase the correct device, the user either had to leave the application and navigate to the Lowe’s website in their browser, open another application or go to the physical store—slowing down, or potentially losing, the sale.
The solution.
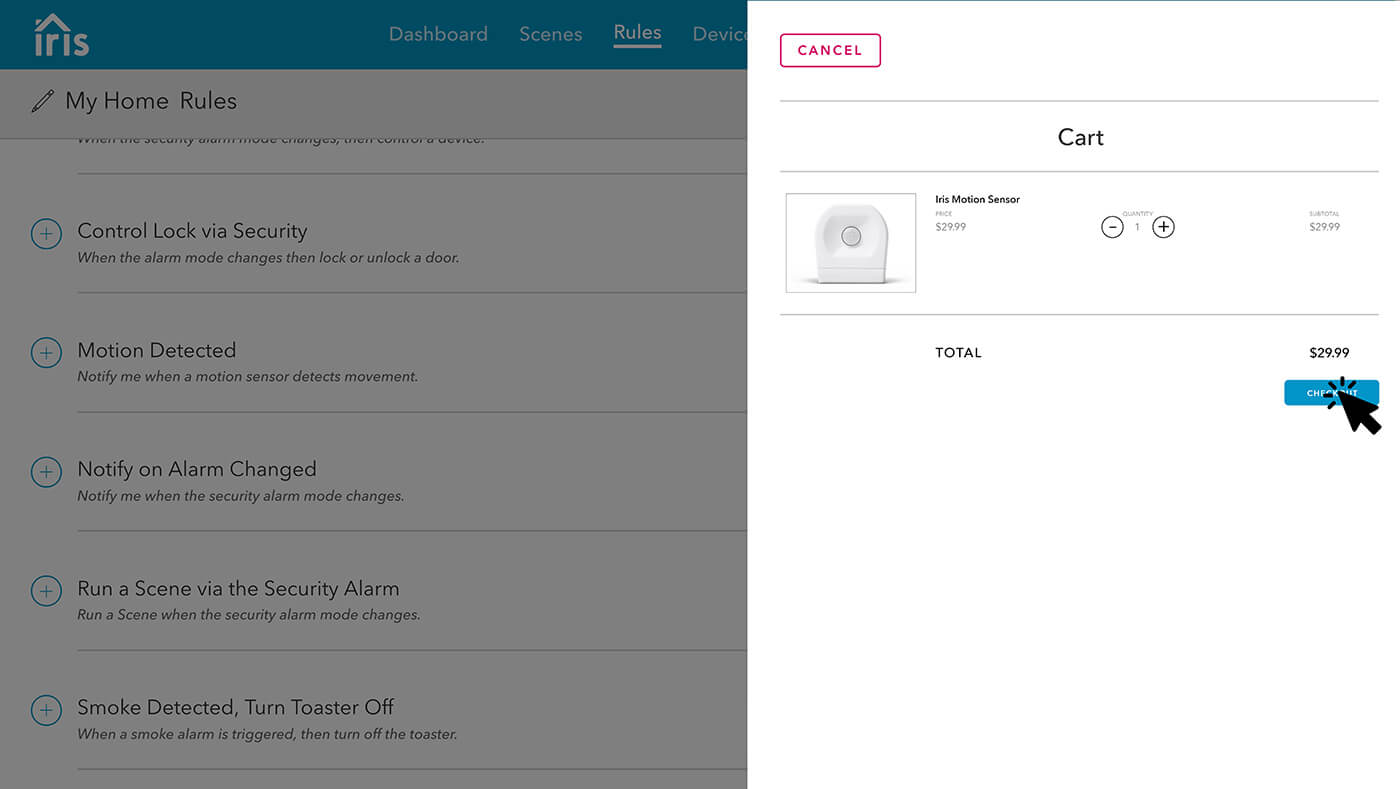
A UX team member and Bitovi Developer identified an opportunity to cross-sell within the app by refining the existing experience. Through a strong understanding of the product and user needs, Bitovi proposed connecting the Iris app and Lowe’s product API so users could buy products directly through the Iris experience.
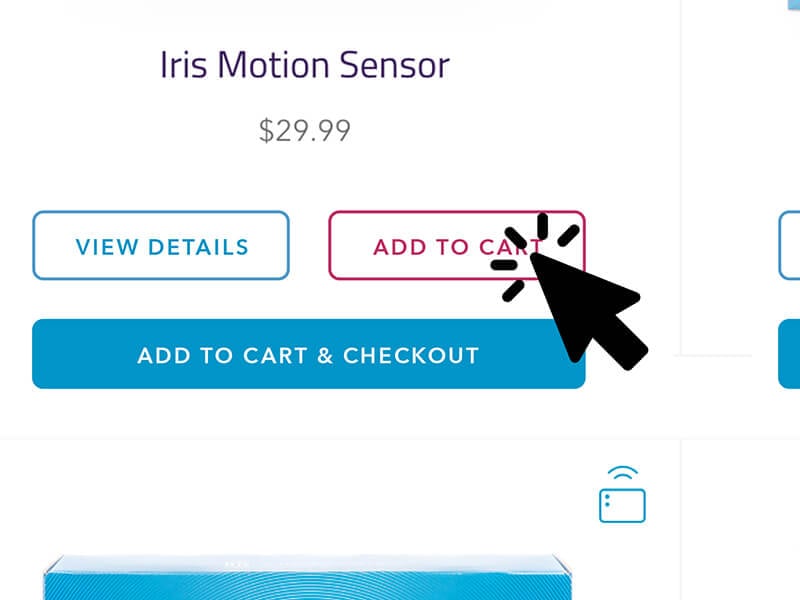
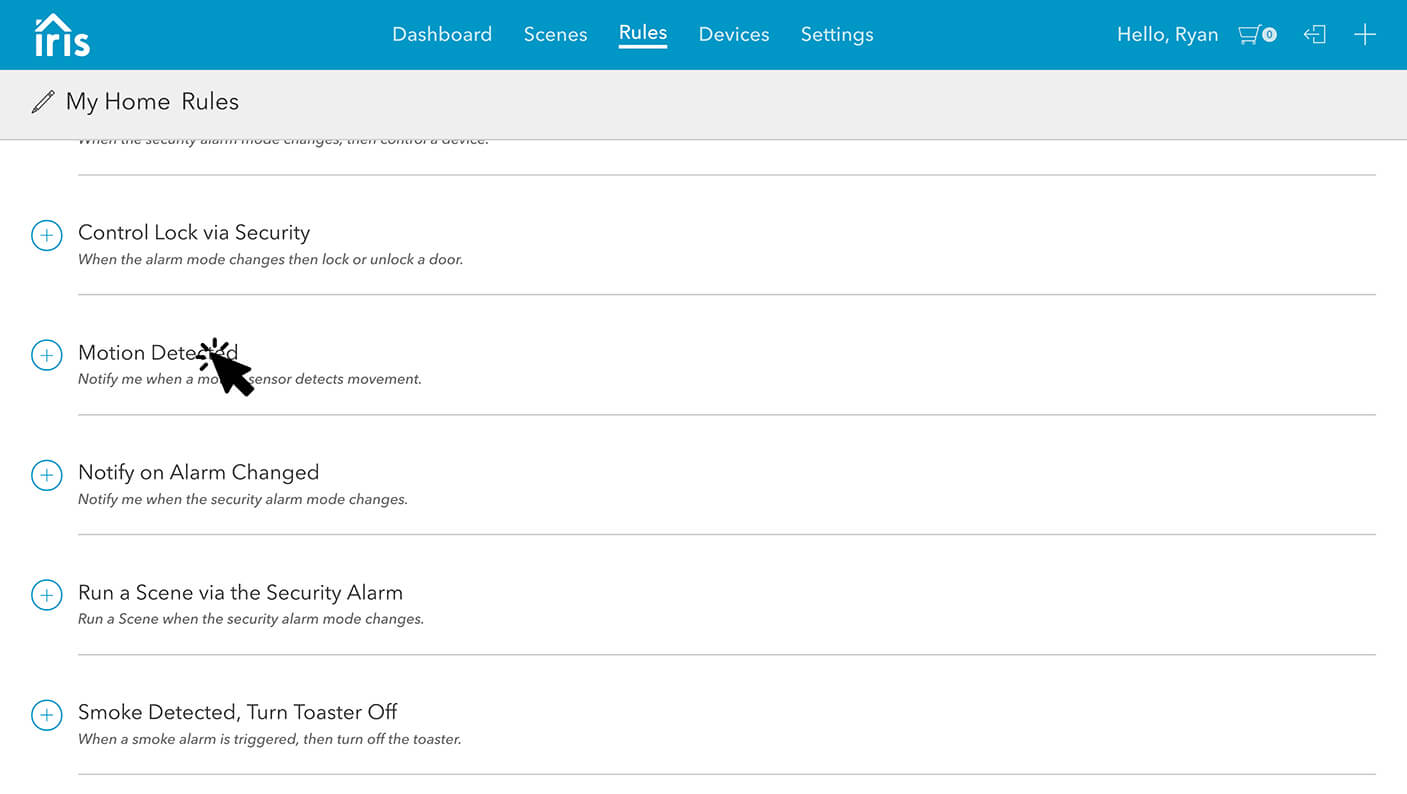
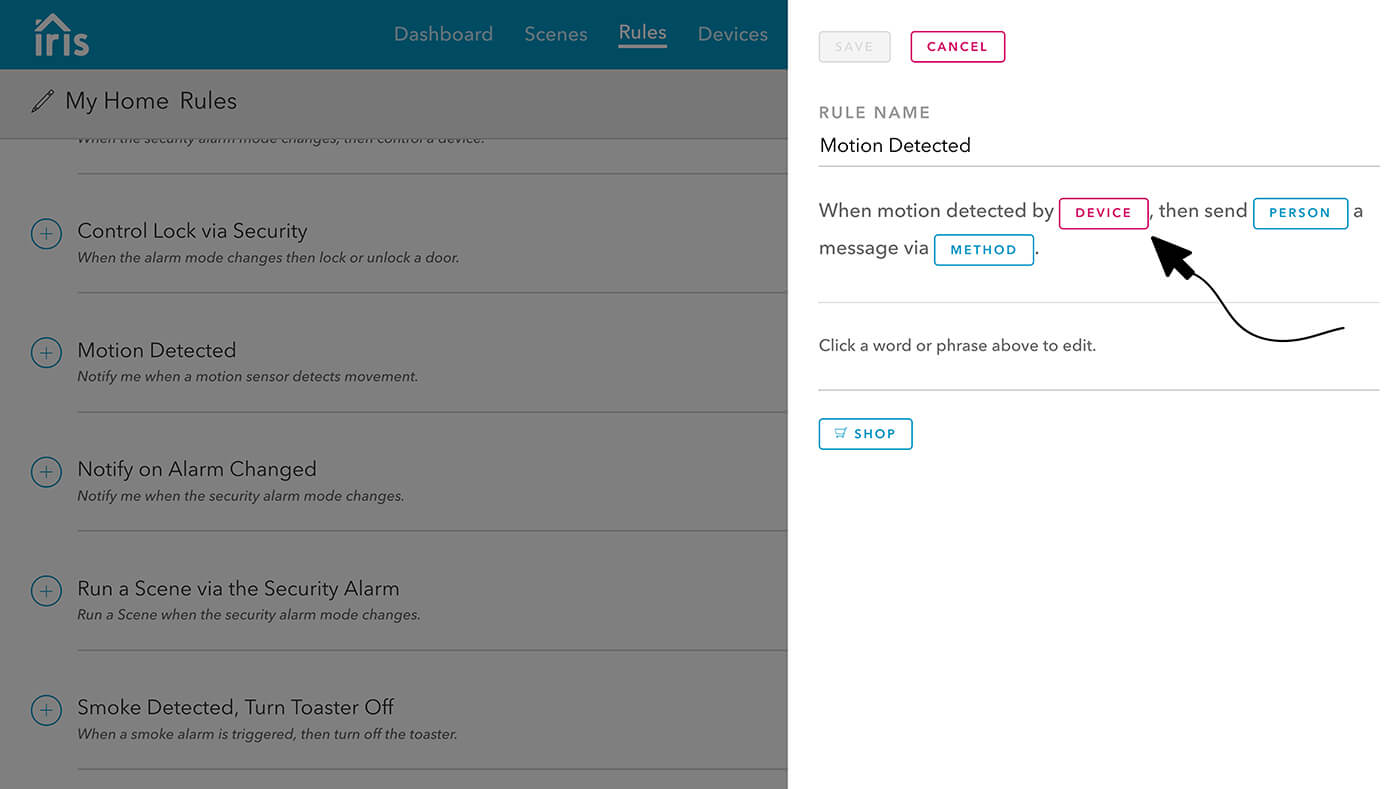
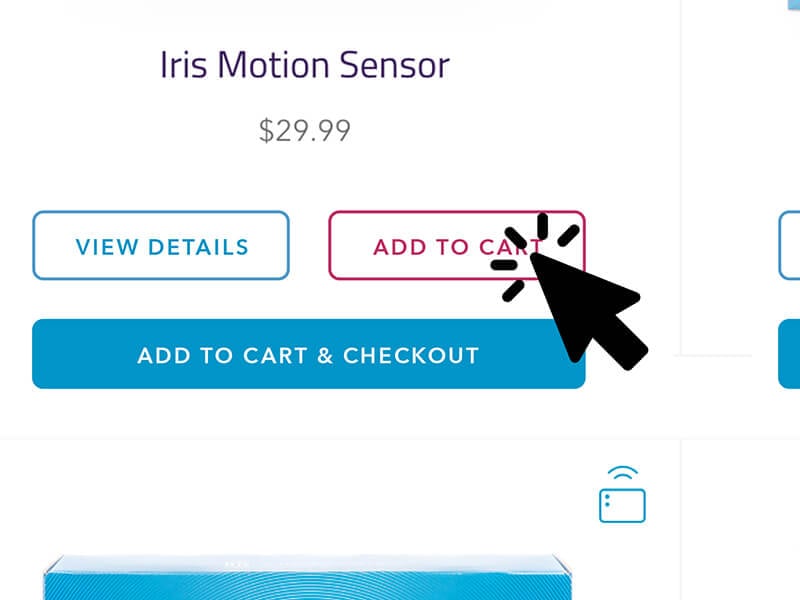
By slightly reorganizing the user flow, customers could first see all the home automation processes Iris can automate before exploring specific automation processes they are interested in (e.g., motion detection). They could then set up that process and see a list of the devices needed, allowing users to get more information or purchase that device.
The value.
The new flow in the web application created a much clearer path for users to buy smart devices with increased confidence the products would work as expected. Not only did this provide a more intuitive experience for users, it streamlined processes for the client to sell more devices and increase profits.




At one point during the project, Bitovi identified where we could easily add a cross-sales opportunity. I was impressed with how they focused on adding value for our project, by mocking up the concepts around this addition, and presenting to people outside of our team to get approval.
I loved working with Bitovi because they were trustworthy; I knew that I could assign issues to their team and they would be completed quickly and correctly. When there were questions around requirements, they were always good at communicating where we needed more information and clarification. Bitovi made it very easy to hit team deadlines. I hope to work with Bitovi again in the future.
Our UX thinking in action.

Brodart Bibz
A library distribution giant for nearly a century, Brodart Bibz needed a partner to translate decades of experience into a user-friendly online platform. View the results

HaulHound
HaulHound is an innovative logistics company that needed to turn their gig-economy idea into a reliable, functioning app. See how we did it

NRE Labs
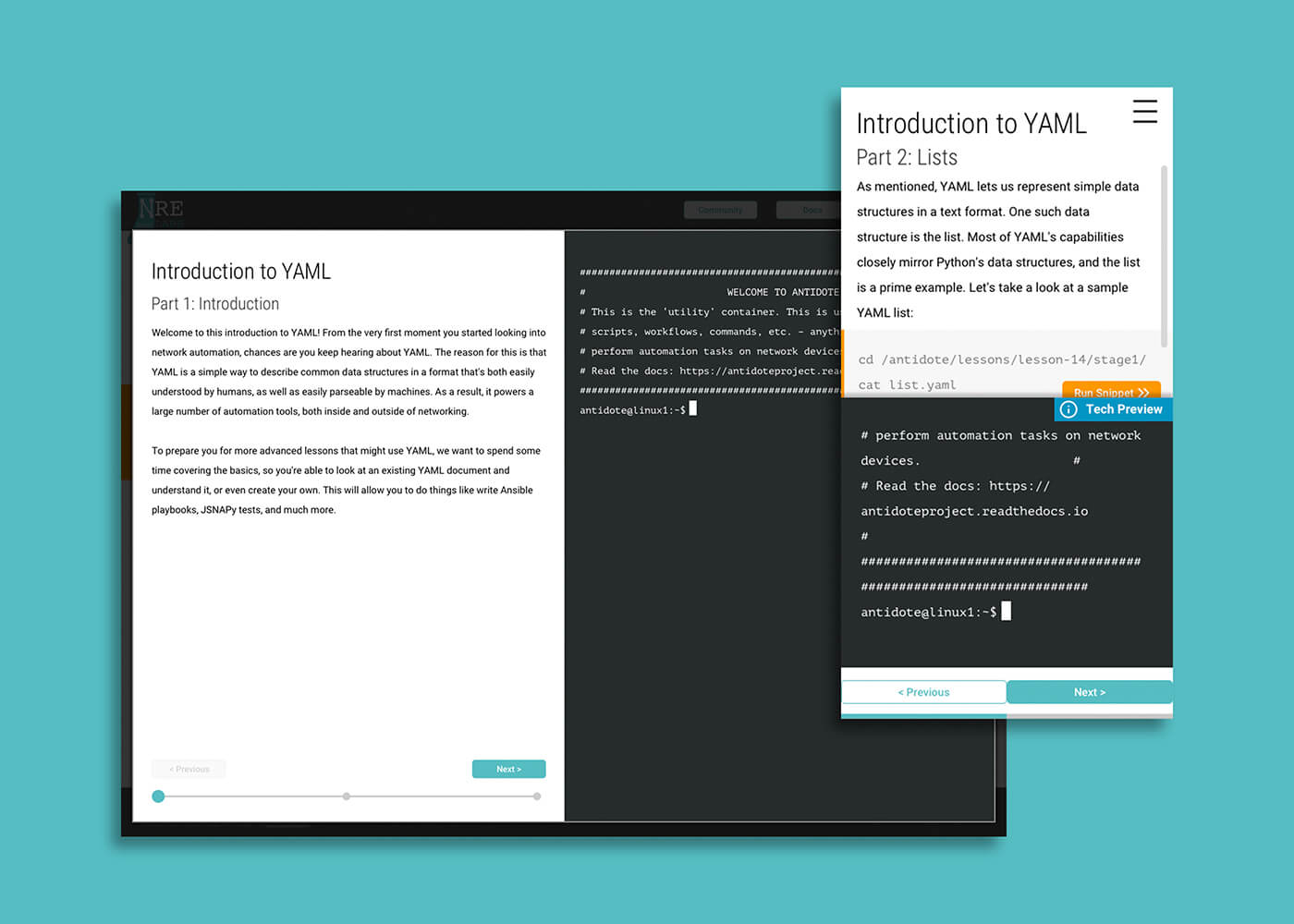
As an open-source education resource, NRE sought to create a more user-friendly experience that offered more value to both educators and students. View the final product

Business Alliance Financial Services
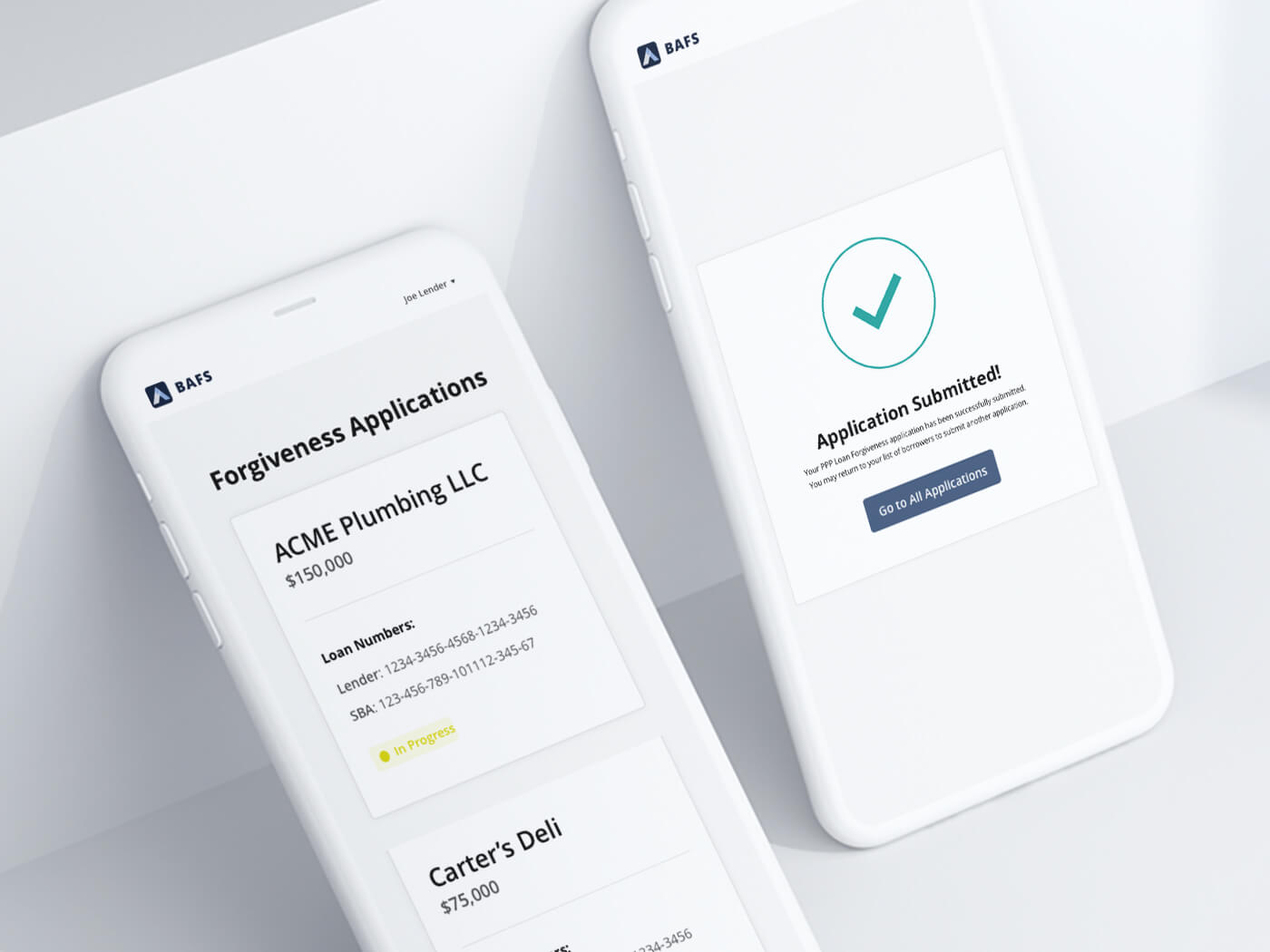
We empowered BAFS to better support small businesses through the Paycheck Protection Program, creating a tool to help their clients properly leverage government aid. Get the details

Pose Yoga Studio
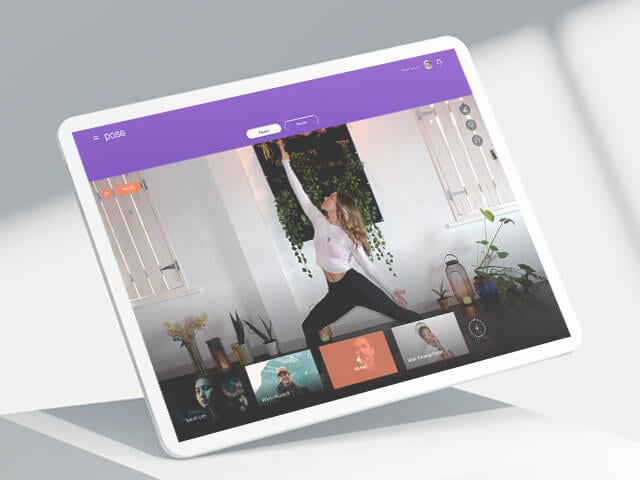
This online platform needed help creating a video conferencing tool designed specifically for yoga training and classes. See the final flow

Lowe's Iris
We helped unify individual smart products and appliances into one cohesive product for smart homes. See how
We can help you, too.
Contact us to see how we can use UX design to translate your goals and user needs into a product that gets results. Start with a free digital consultation to get actionable insights into your current product.